
Figma Workspace Reorganization
Timeline
2 Weeks
Role
Design Operations
Tools
Figma, Notion
Skills
Project Management, Documentation
Overview
Problem
The design team at PLUS faced challenges in managing their growing number of Figma files. The existing system, which was organized chronologically (e.g., Fall 2023, Spring 2022), made it difficult for team members to find relevant files.
Outcome
I created a streamlined and intuitive Figma workspace that uses a logical order based on product features and design stages, fostering a more productive and cohesive work environment.
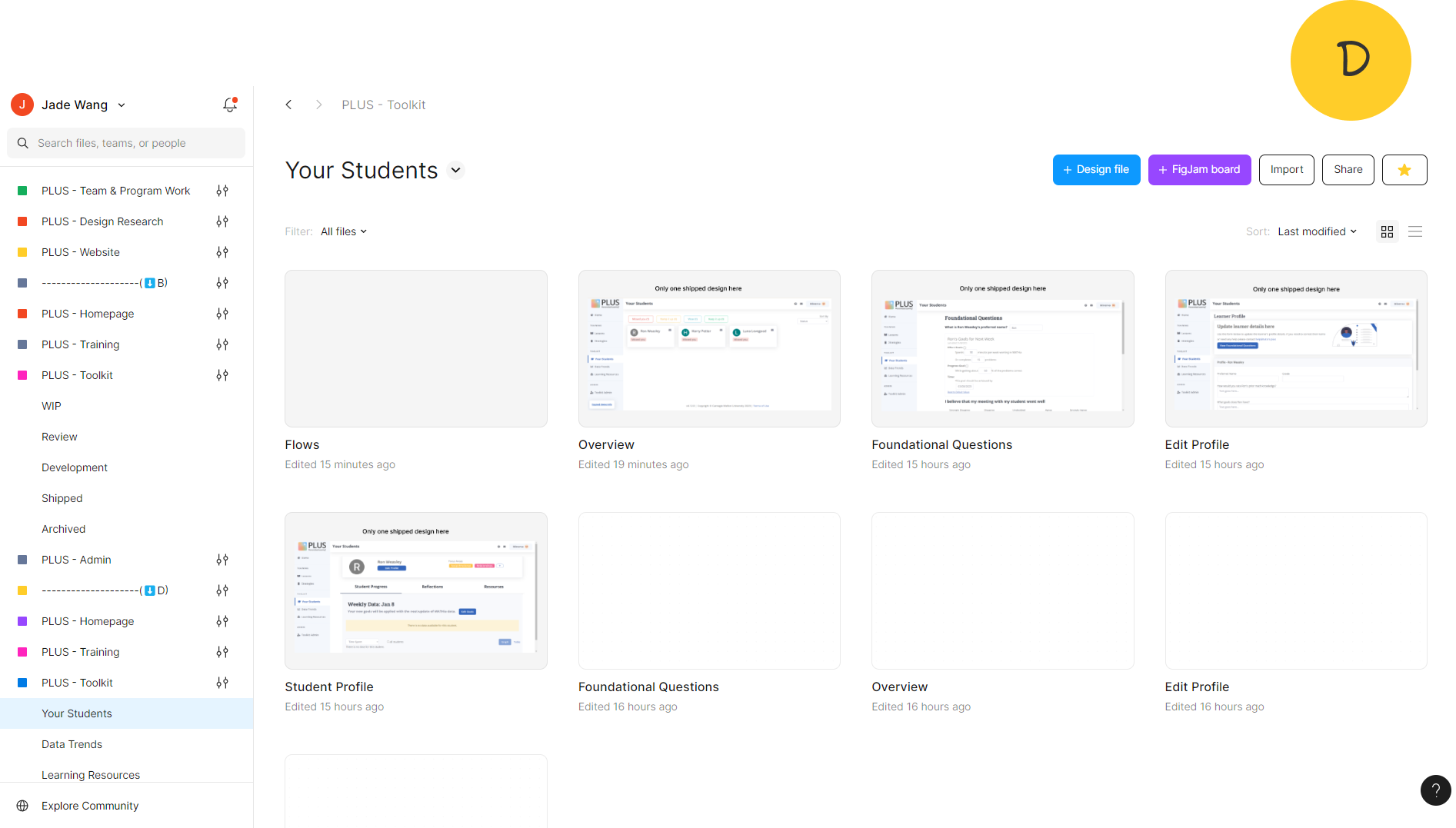
End Result
Final Solution Showcase
Through communication with the design lead and the whole design team, I created a Figma workspace that is organized in a logical order to ensure the files are easily discoverable and manageable.

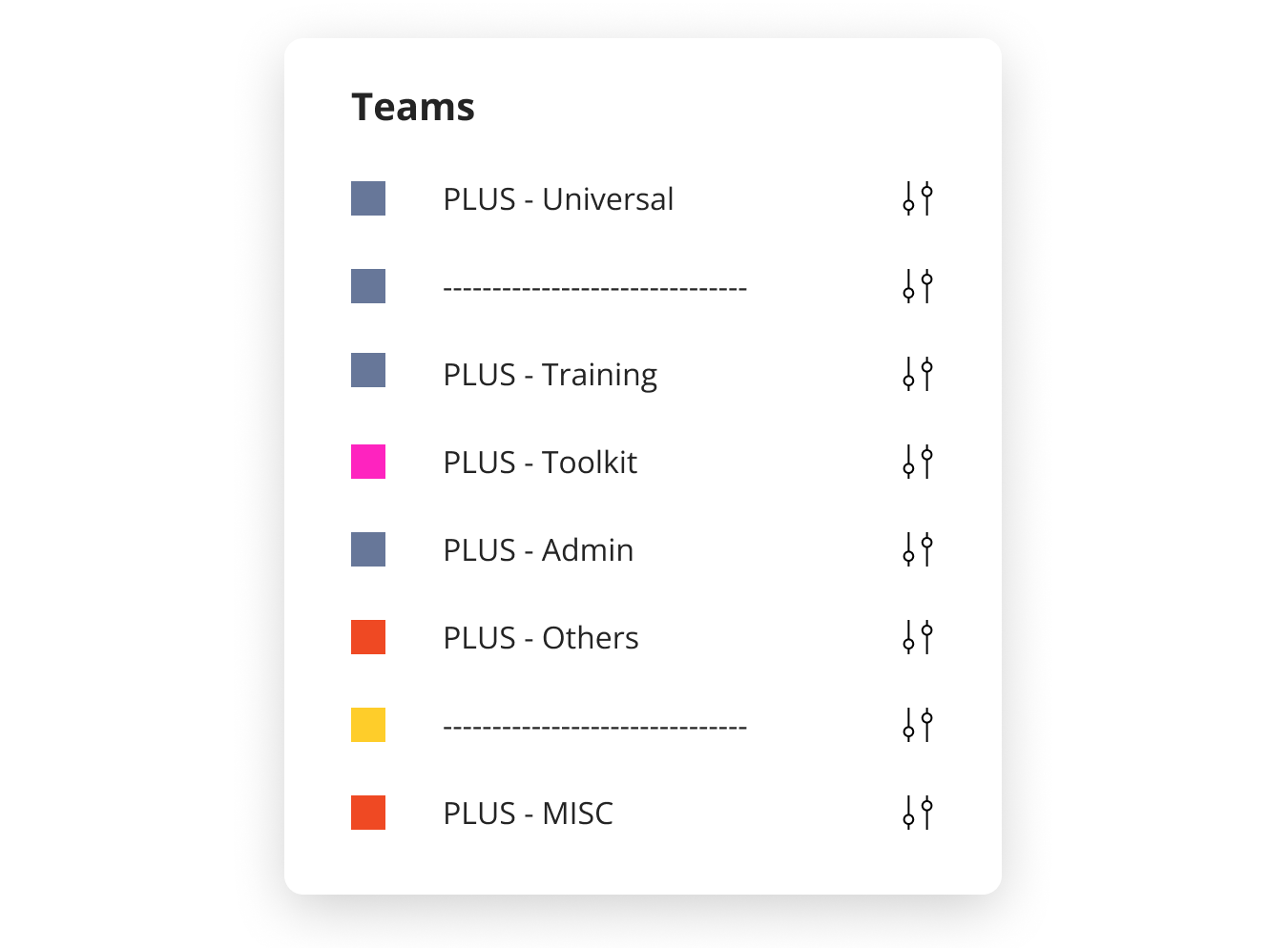
1. Teams
Within PLUS, we've grouped our teams into three main sections: PLUS - Universal, PLUS - MISC, and PLUS - Product Pillars (Training / Toolkit / Admin / Others). Each team is clearly separated from each other, making sure that PLUS members know where to find the files.

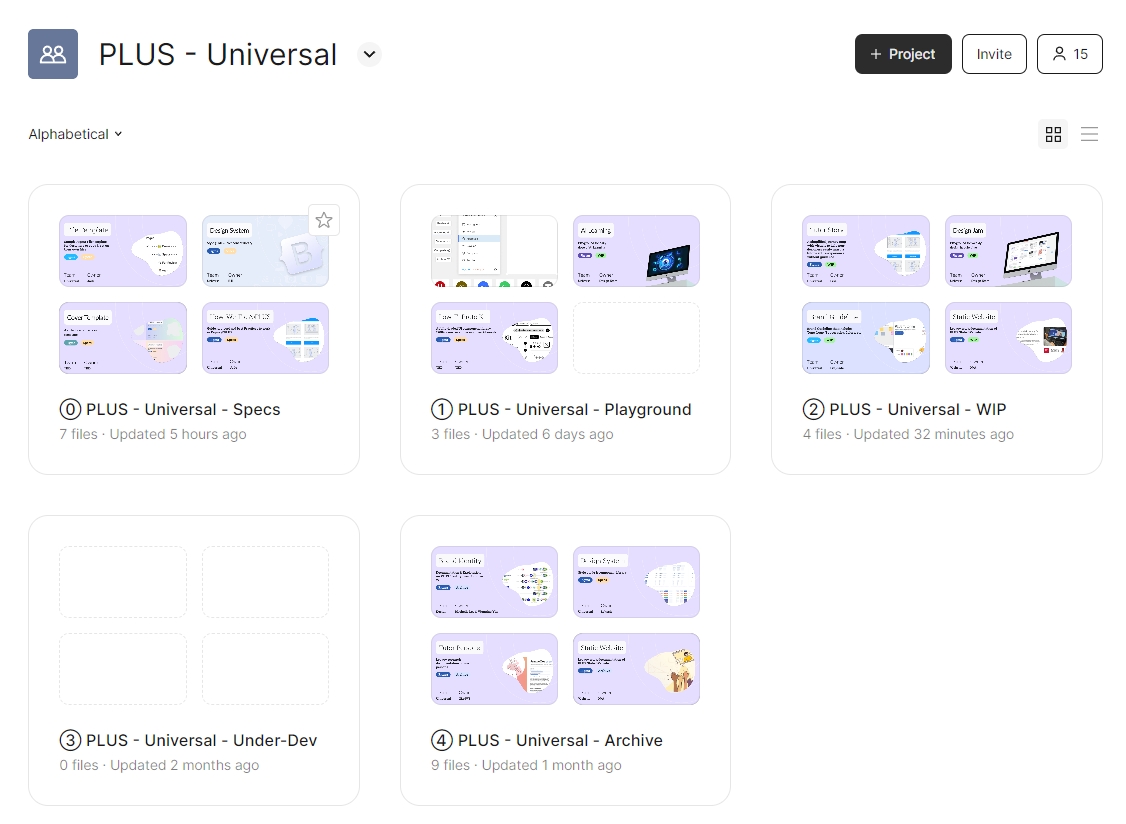
1.1 Team - Universal
This is designers' go-to hub for a wide range of essential functions, such as Design Systems, Research Insights, Co-work Docs, and Marketing Work.

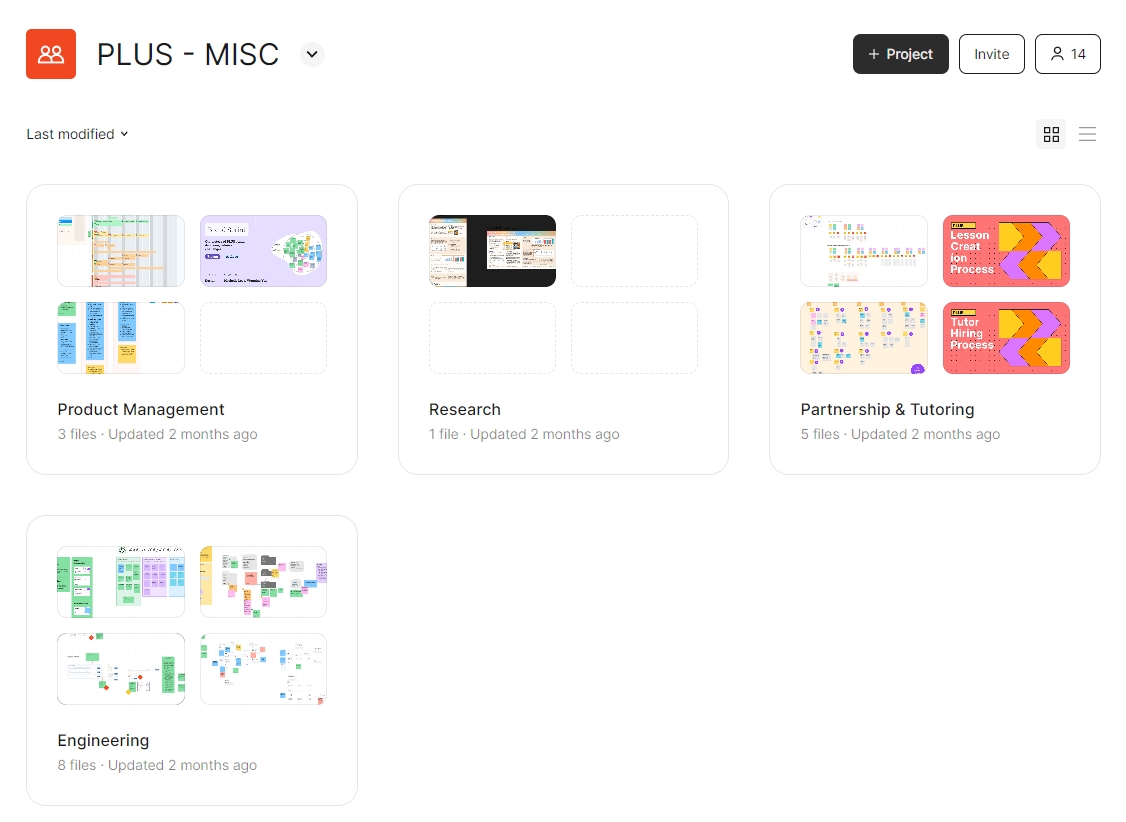
1.2 Team - MISC
To make sure our non-designer colleagues have places to store their Figma files, we created PLUS - MISC, which includes four projects: Product Management, Research, Partnership & Tutoring, and Engineering.

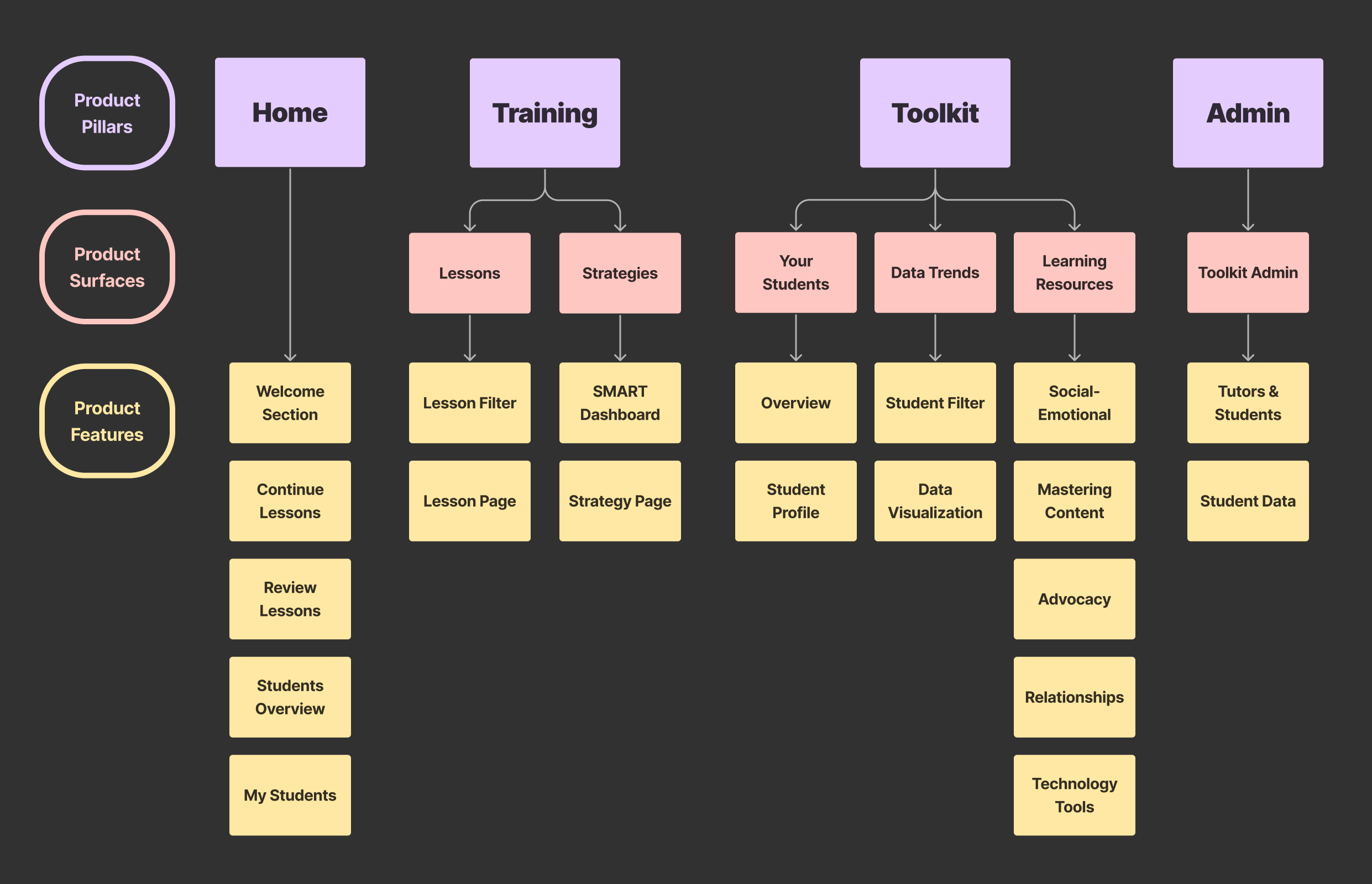
1.3 Team - Product Pillars
Product Pillar teams are the main sections in PLUS app, including Training, Toolkit, Admin, and Others (Homepage, Login Portal, etc).

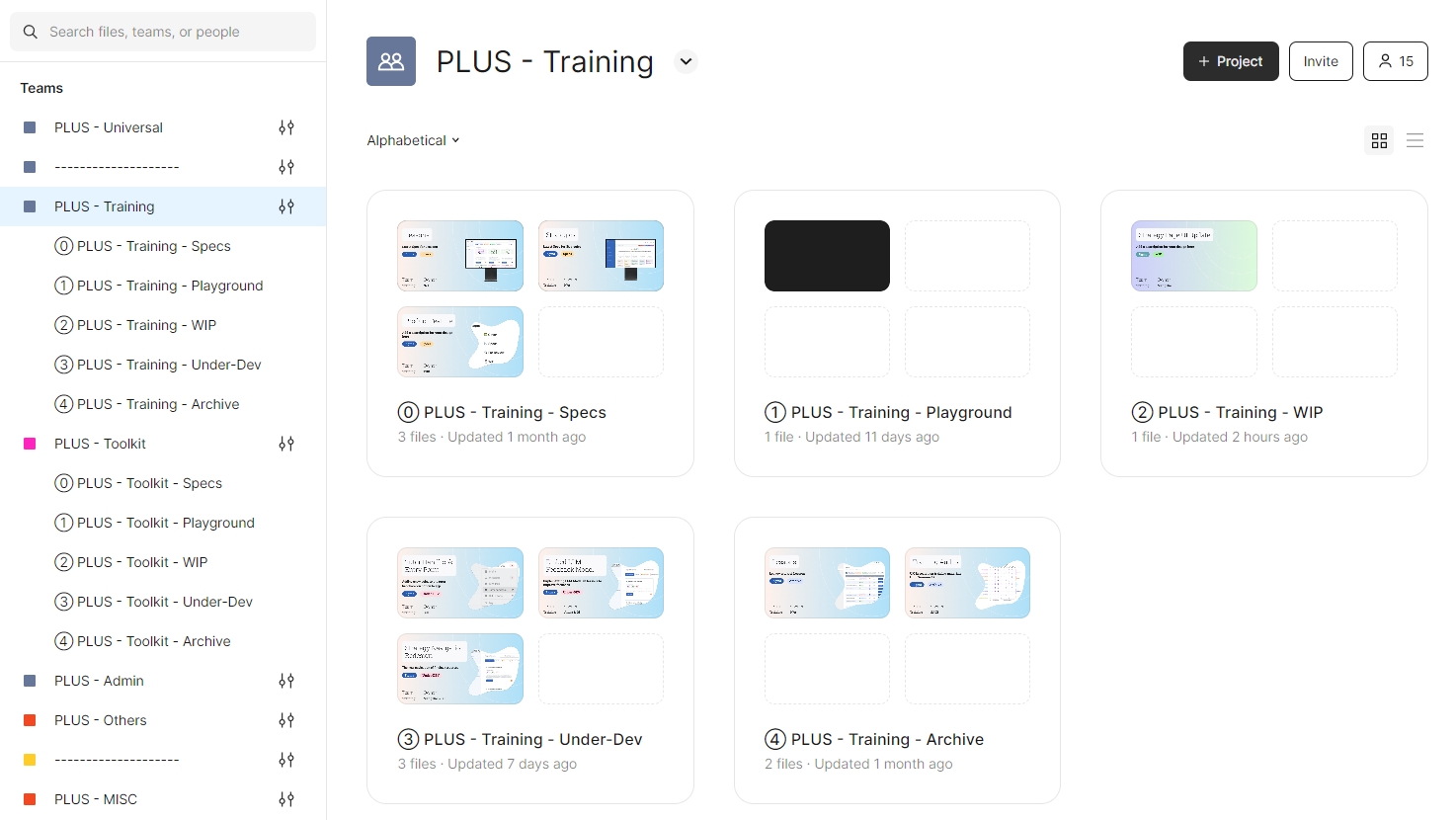
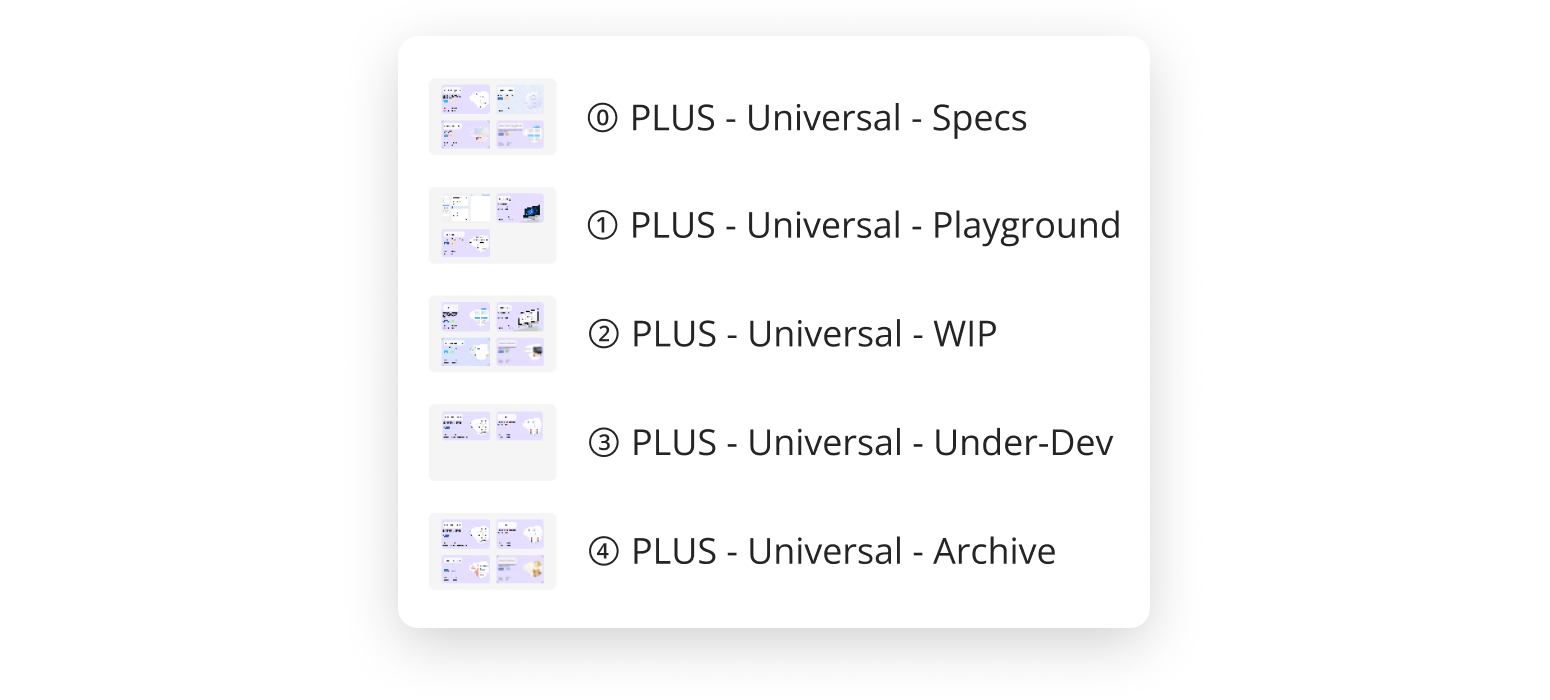
2. Projects
All teams (except for MISC) are organized into five design
stages:
📐 Specs: The most updated app design or files to help you
create designs (e.g., design systems).
🕹️ Playground: The repository for keeping unlisted materials and
resources.
🔍 WIP: Ongoing projects and iterative efforts.
🚀 Under-Dev: Projects currently under implementation by our
development team.
🗂️ Archive: The repository of finished work.

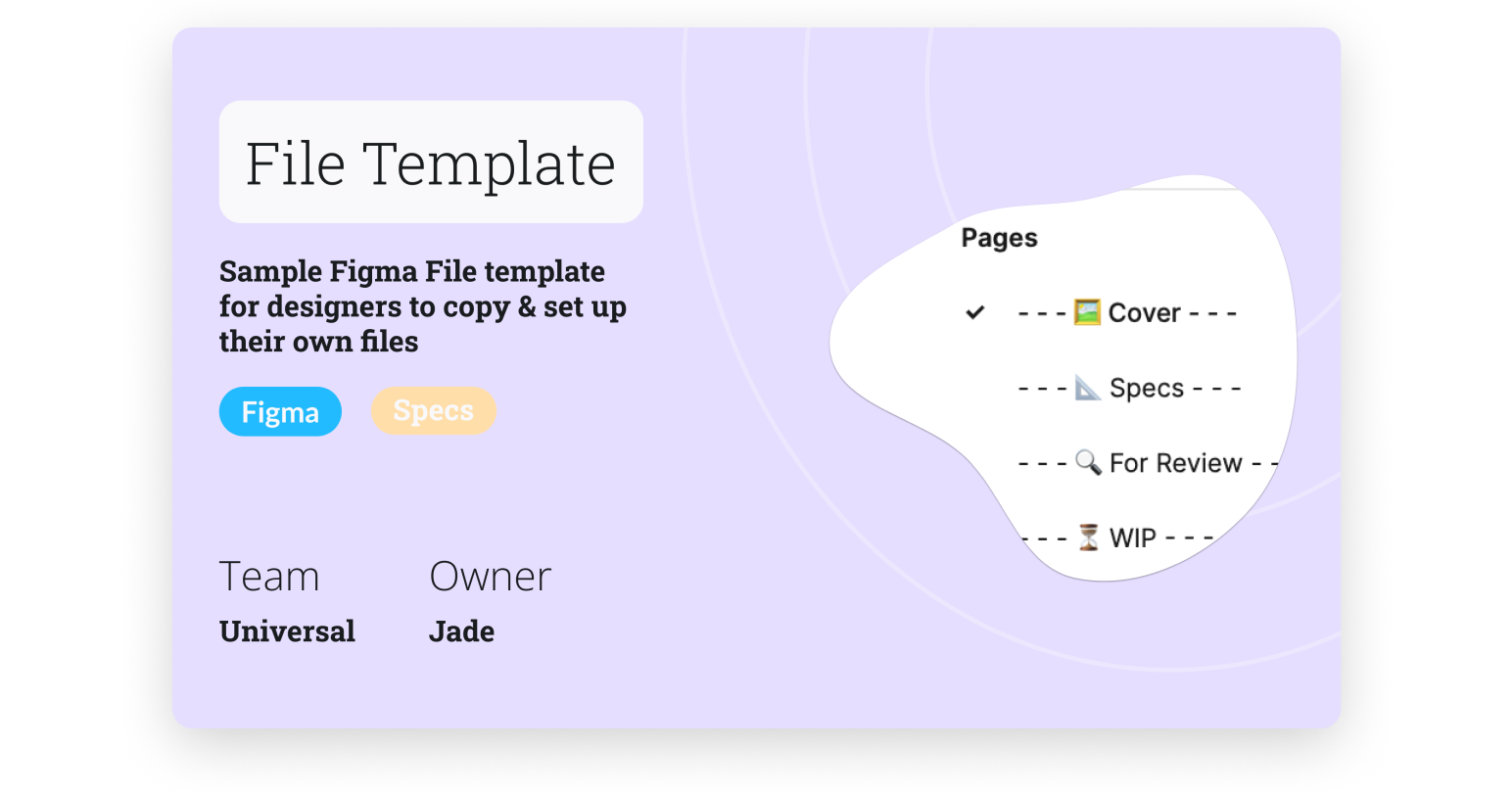
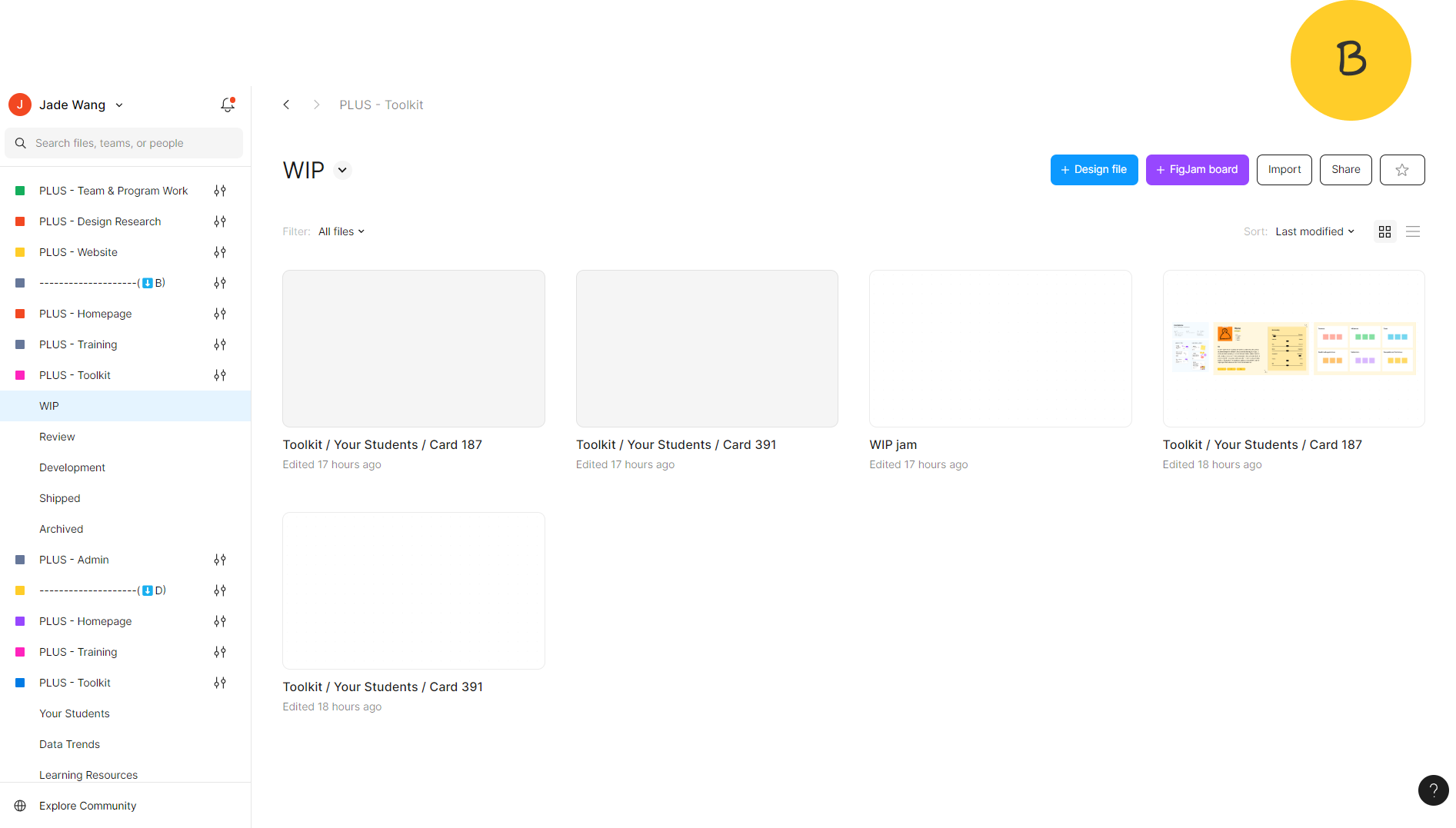
3. Files
In Product Pillar teams, each file should correspond to a Trello card and follows this naming convention: Product Feature / #Card Number / Designer First Name(s). There're file template and cover template available for creating new card files.

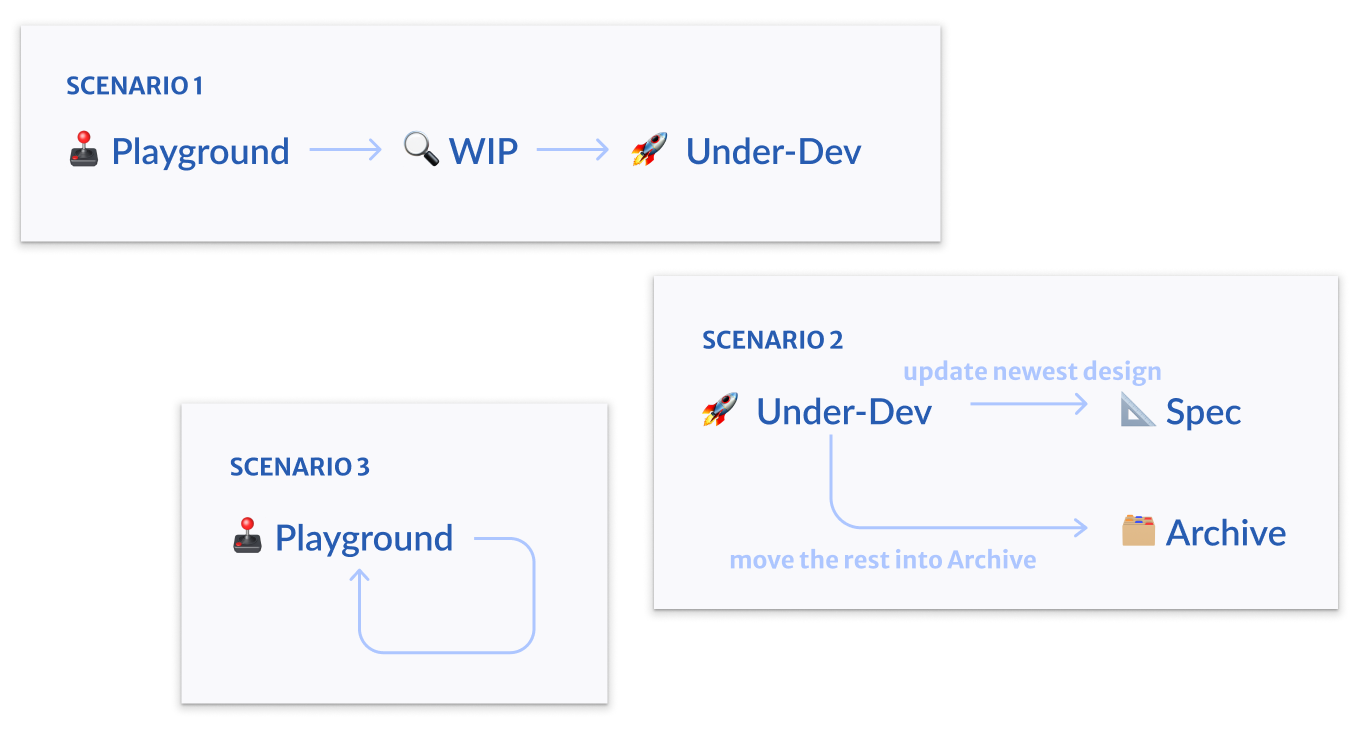
4. Moving Files
With our files set to be Trello cards, all design files are dynamic and can move between different project types based on the stage of the work.
Preparation
Research & Analysis
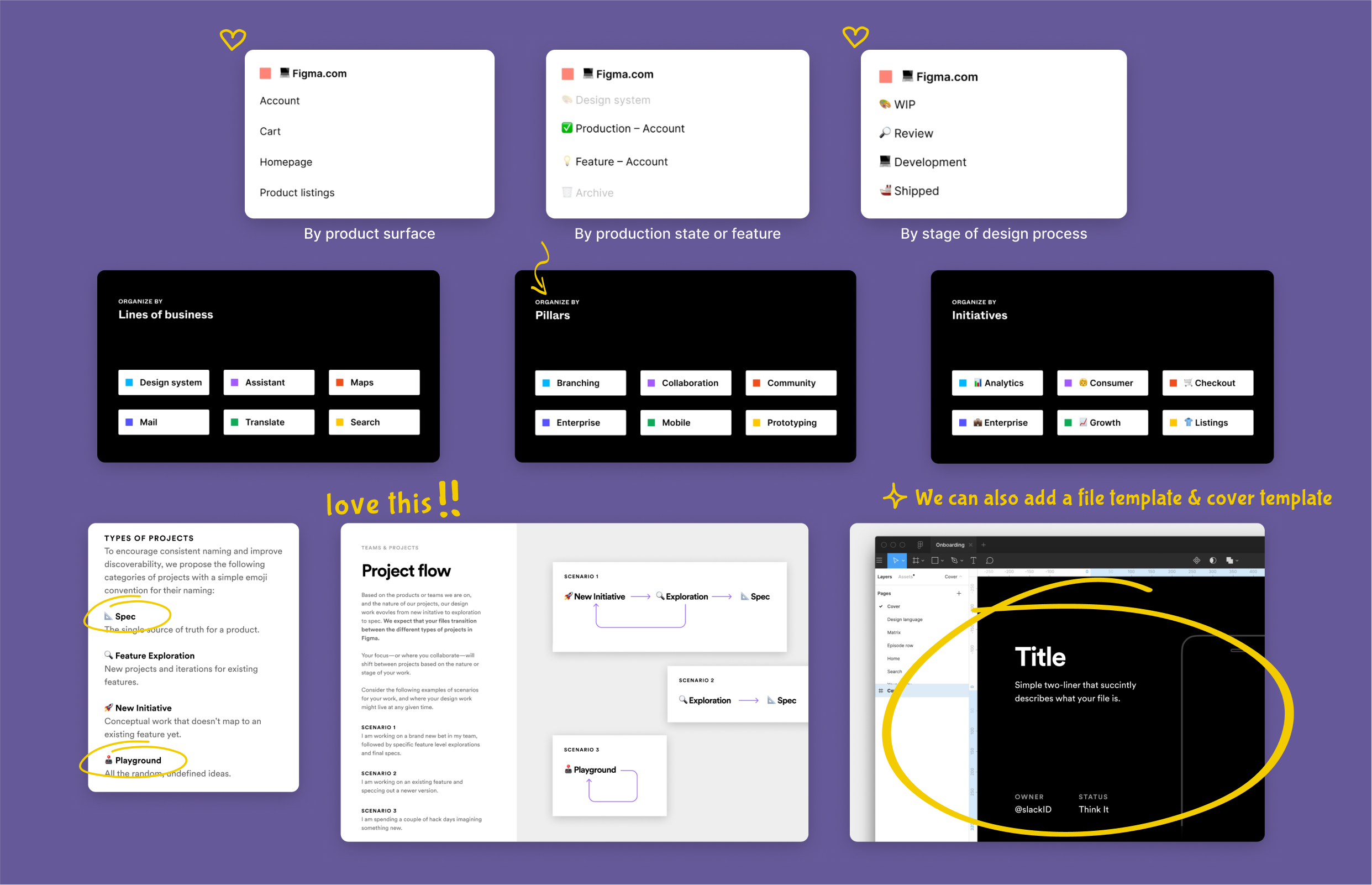
I began by studying Figma's tutorial on Team, project, and file organization and Spotify's Figma team structure for insights. Afterwards, I analyzed the app structure and existing Figma files to consider how to apply my insights to PLUS's team structure.


12 ways
to organizing teams and projects were discovered, including 4 ways to organize teams and 3 ways to organize projects. I needed to find out which one of them best suited our workspace.
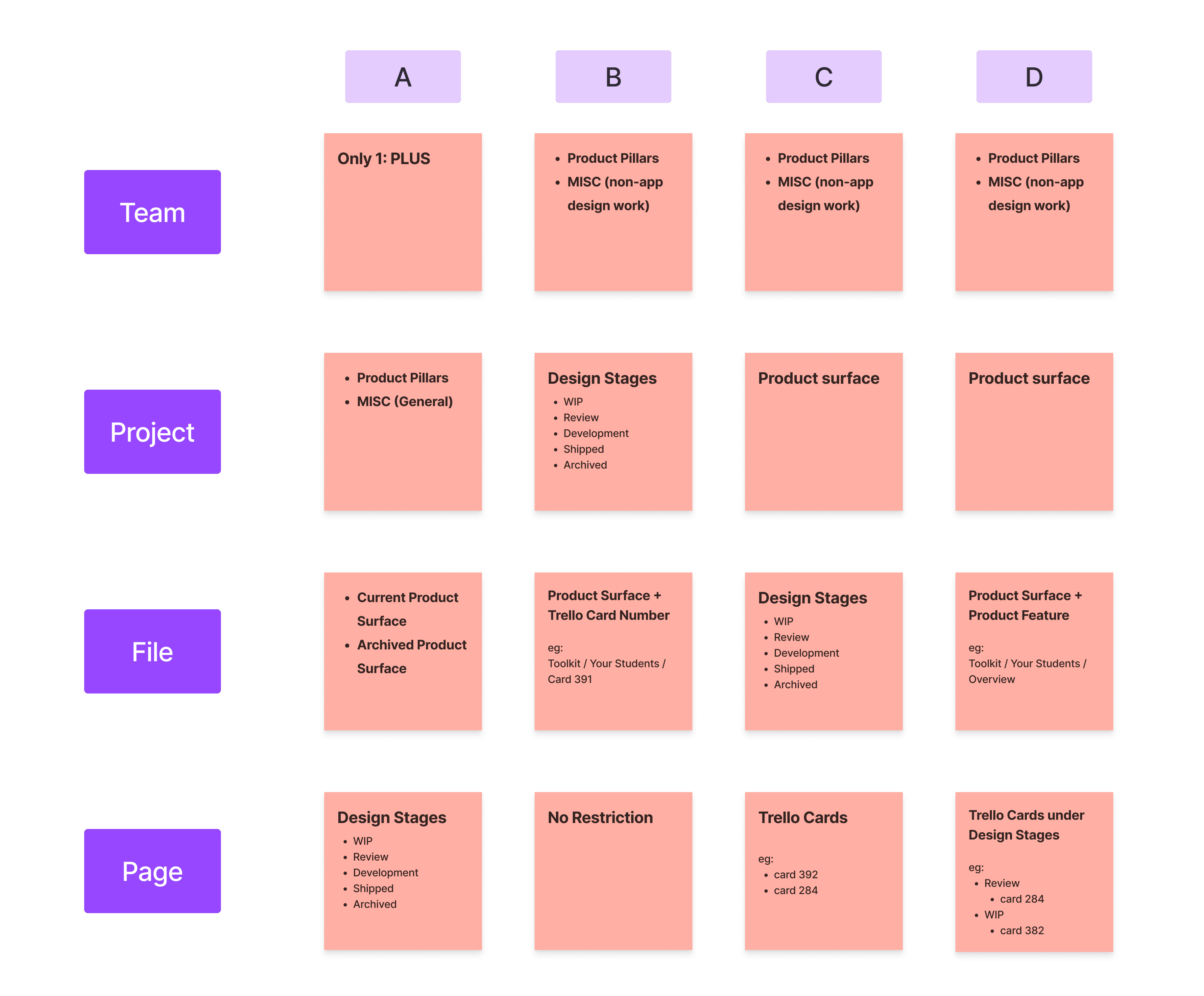
Out of the 4 team structures, organizing teams by product pillar seemed to be the most fitting choice for PLUS. When it came to project organization, both product surface and design stages were possible options. Taking into account the levels of files and pages, I refined the choices to 4 specific combinations of team / project / file / page structures.
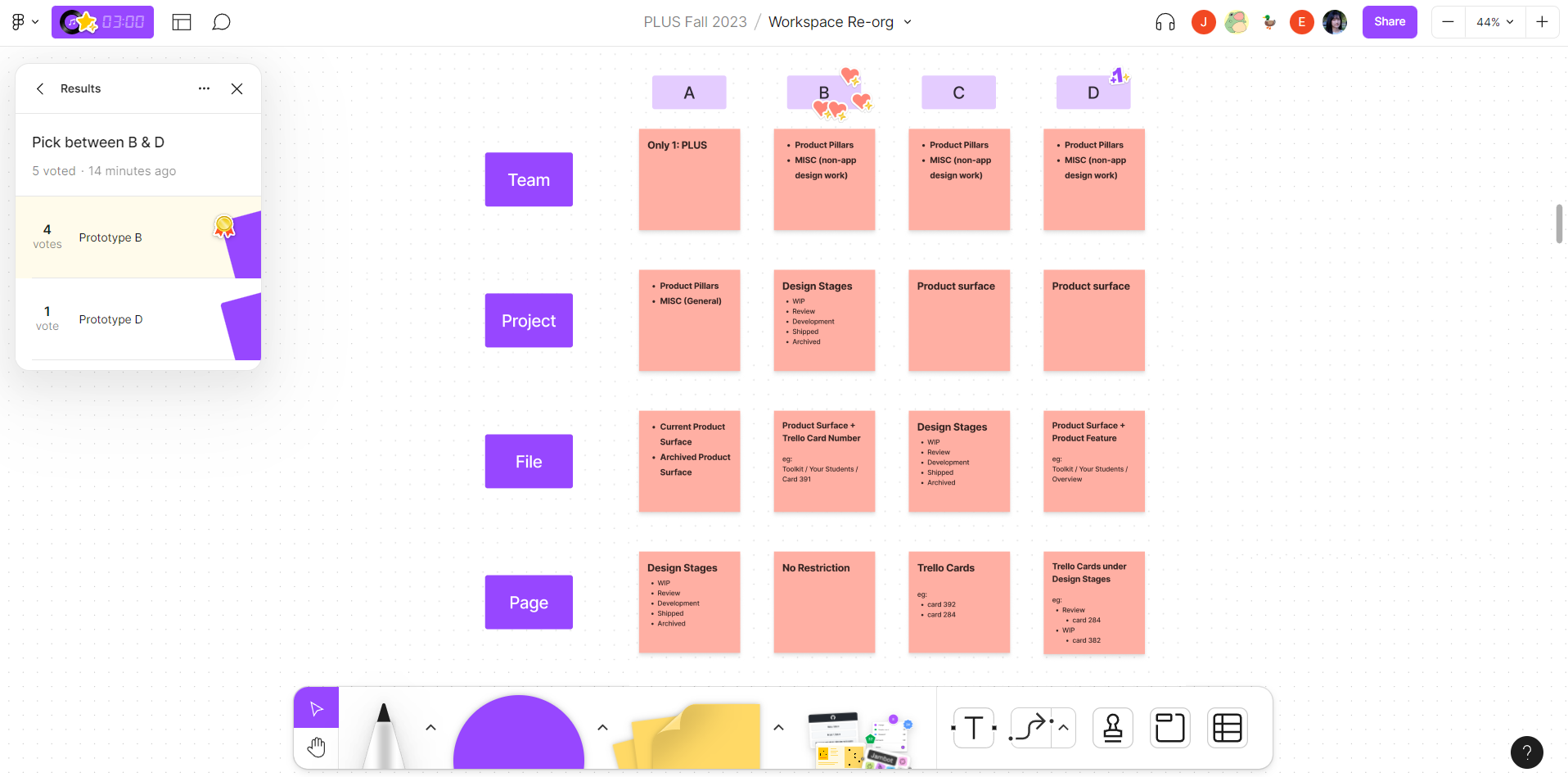
Solutions
Exploring Prototypes
I laid out prototypes of each combination side by side for a better comparison of different structures.

After discussing with the design lead, we found that both prototype A and C faced challenges in transferring designs seamlessly between different design stages. In Prototype A, designers had to manually move designs from one page to another, while in Prototype C, they had to copy and paste entire pages between files.
Therefore, we decided to narrow down our prototypes to B and D. They were then presented to the entire design team, marking the final step toward a collective decision.
Collective Decision
Final Decision & Refinement
For the final discussion, I created the B and D prototypes in Figma to mirror the actual structure that designers will encounter when each prototype is actually implemented.


After an introduction of both prototypes and a vote, prototype B wins! Designers found it intuitive to view a Trello card as a file and transfer it between various design stage projects. Also, since each file is a Trello card, designers will be able to have their personal creative spaces in the files and organize the pages as they want.
Designers also provided some feedback to help make the solution even better, such as specifying the definitions for design stages, creating a cross-functional team for non-designers, renaming MISC team to Universal team, etc. I also created a file template, cover template and slide deck for the new Figma workspace onboarding.

Magic Touch
New Organization Onboarding
To establish an ongoing organizational system, I studied Spotify's Ways of Working in Figma, creating a comprehensive slide deck outlining every detail to help the team become proficient with the new workspace. It was also used to onboard new members in the future.
Reflection
This was my first time doing design operations work, which was so interesting. Although it wasn't a real "design" task, I learned to use design thinking during the whole process, from analyzing common structures in other companies to creating prototypes and asking for user feedback.
After I compared the time used for finding a file in the original workspace and in the current workspace, I surprisingly found that the time spent decreased by 83%! It felt so good to witness how my work can make PLUS's workspace more organized and efficient for everyone.
