
Design System Upgrade
Timeline
4 Months
Role
Design System Lead, Design Operations
Tools
Figma, Notion
Skills
Cross-Team Collaboration, Leadership, Analytical Thinking, Roadmapping
Overview
Problem
PLUS had been using a design system created two years ago. Over time, as the design team added more styles and components, it became inconsistent and hard to use for both designers and developers. We needed to upgrade it!
Outcome
I led a team of 5 people to identify improvement areas based on feedback from designers and developers and successfully transitioned the team to a new design system. Specifically, I optimized component setup for consistency, created detailed documentation, facilitated developer communication, and effectively delegated tasks. This project achieved a 100% onboarding rate and a 40% increase in prototype creation speed.
End Result
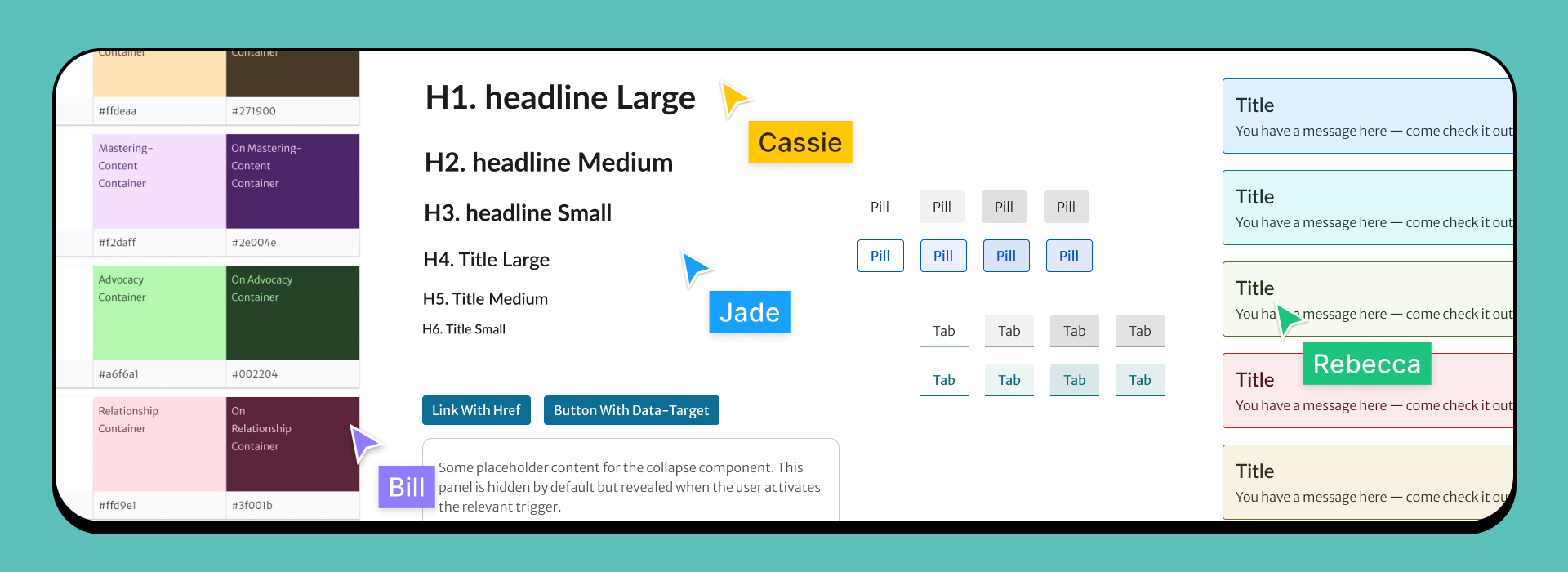
Final Solution Showcase
We built a design system using best practices. It includes detailed documentation for designers and is set up to make implementation easier for developers.

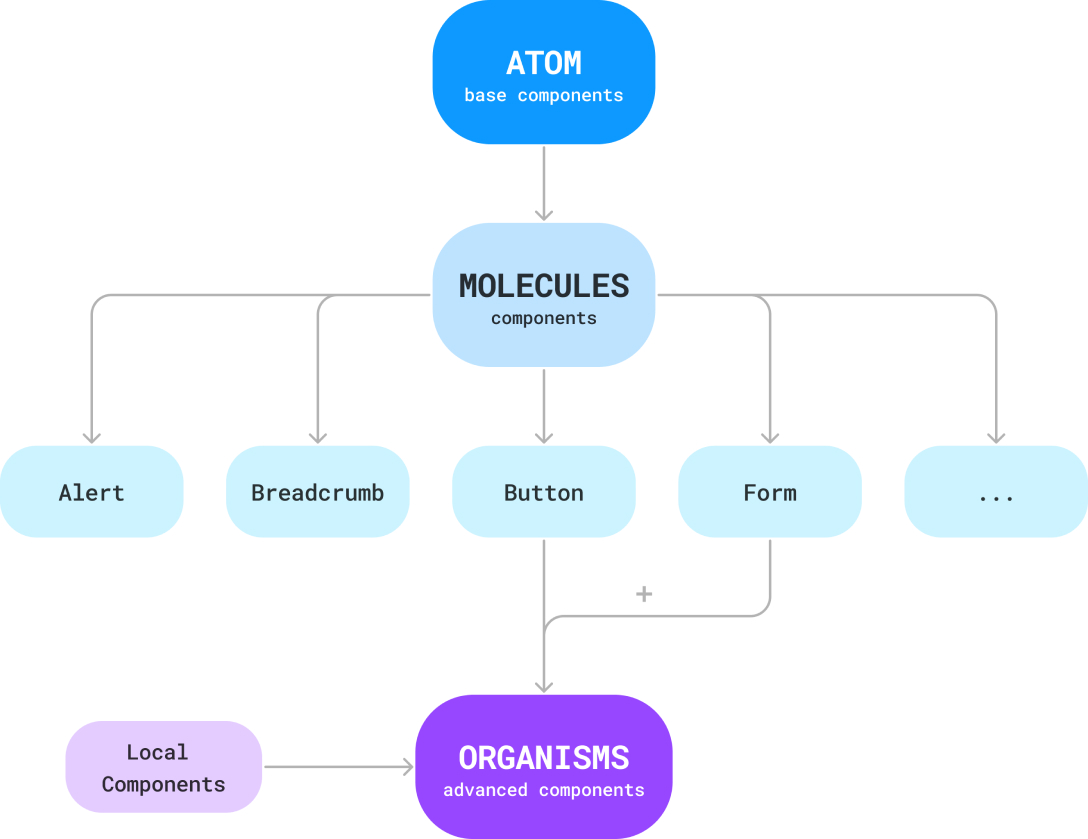
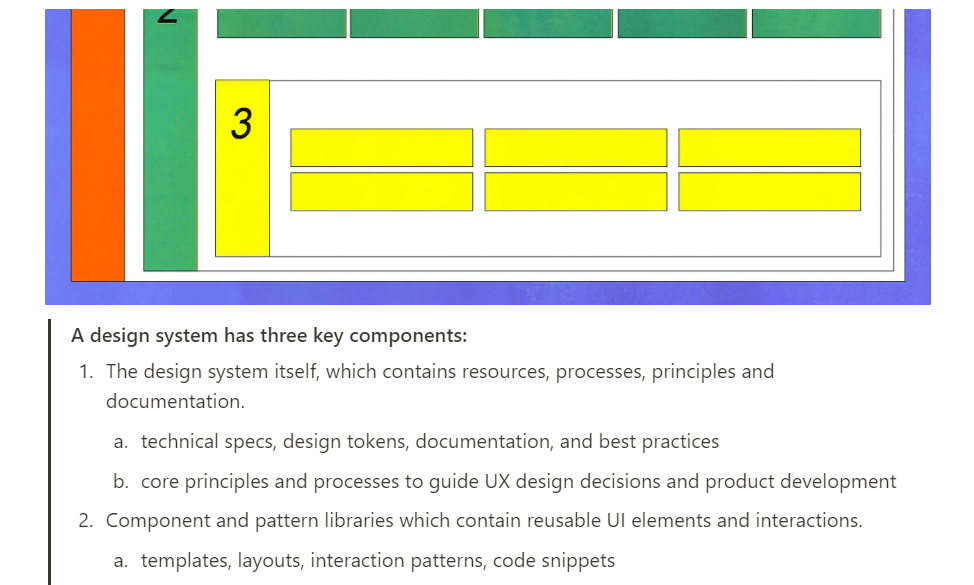
1. Component Levels
On a macro level, we implemented a modularized component organization: atoms, molecules, and organisms. This makes managing component levels more efficient and ensures that designers can find any component they need.

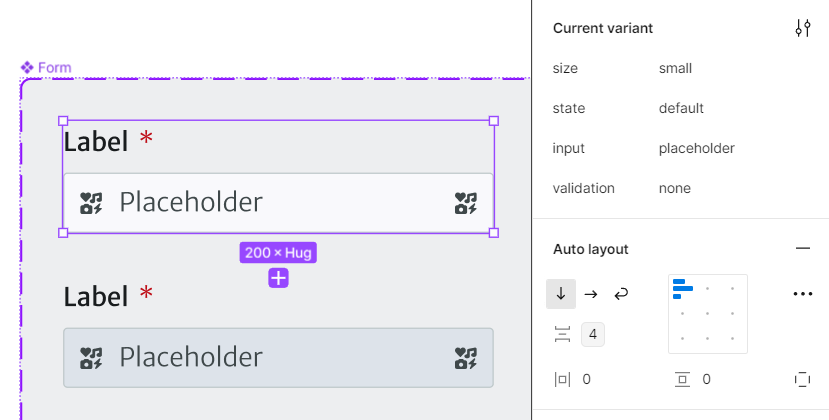
2. Optimized usage of properties
On a micro level, we studied the Primer Web component to use properties wisely. Local variables help us scale a growing design system, while uniformed naming ensures consistency across components.

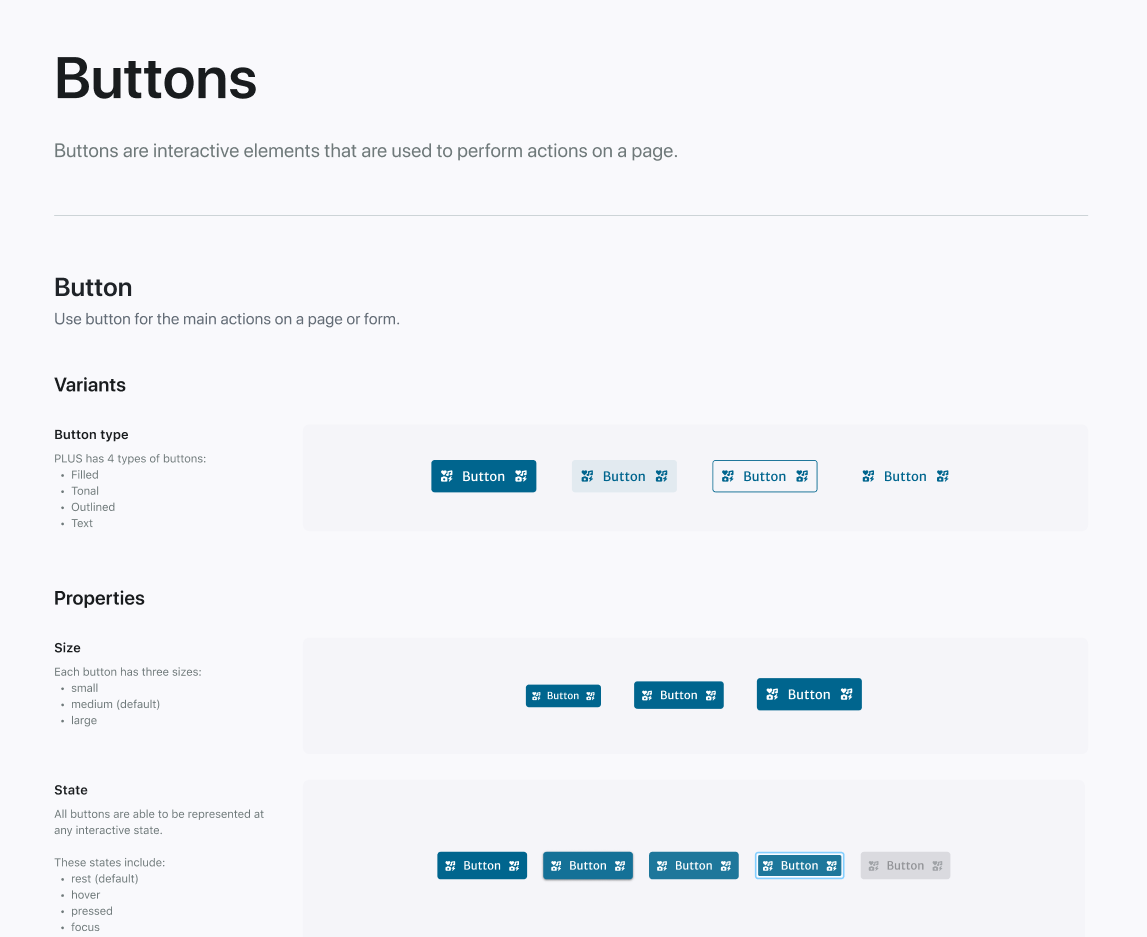
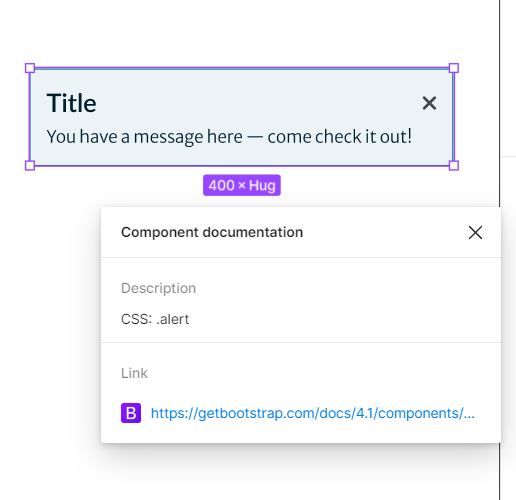
3. Detailed Documentation
We created one-page documentation for each component, inspired by Bootstrap and Primer Web, to help designers and developers understand the setup and usage of each component.

4. Dev-friendly!
Our new components reference Bootstrap pages and CSS classes, making them easier for developers to implement. We also implemented line heights in percentages for easier font style implementation.

5. Adoption
To ensure adoption of the upgraded design system among designers, we created an App Facelift task to help them get familiar with the new design system components. For developers, we scheduled sprint plans and weekly meetings to ensure a smooth handoff.
Preparation
Timeline & Fundamental Learning
When I first saw the "Design System Upgrade" project, it felt overwhelming. But my initial preparations kept the work organized and manageable.


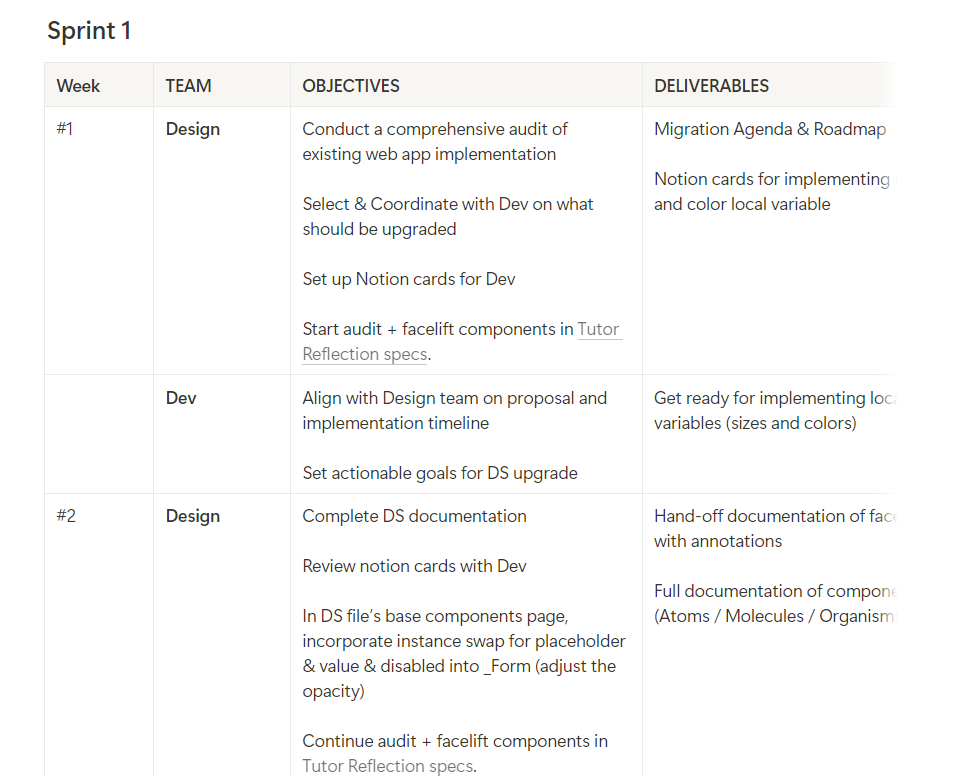
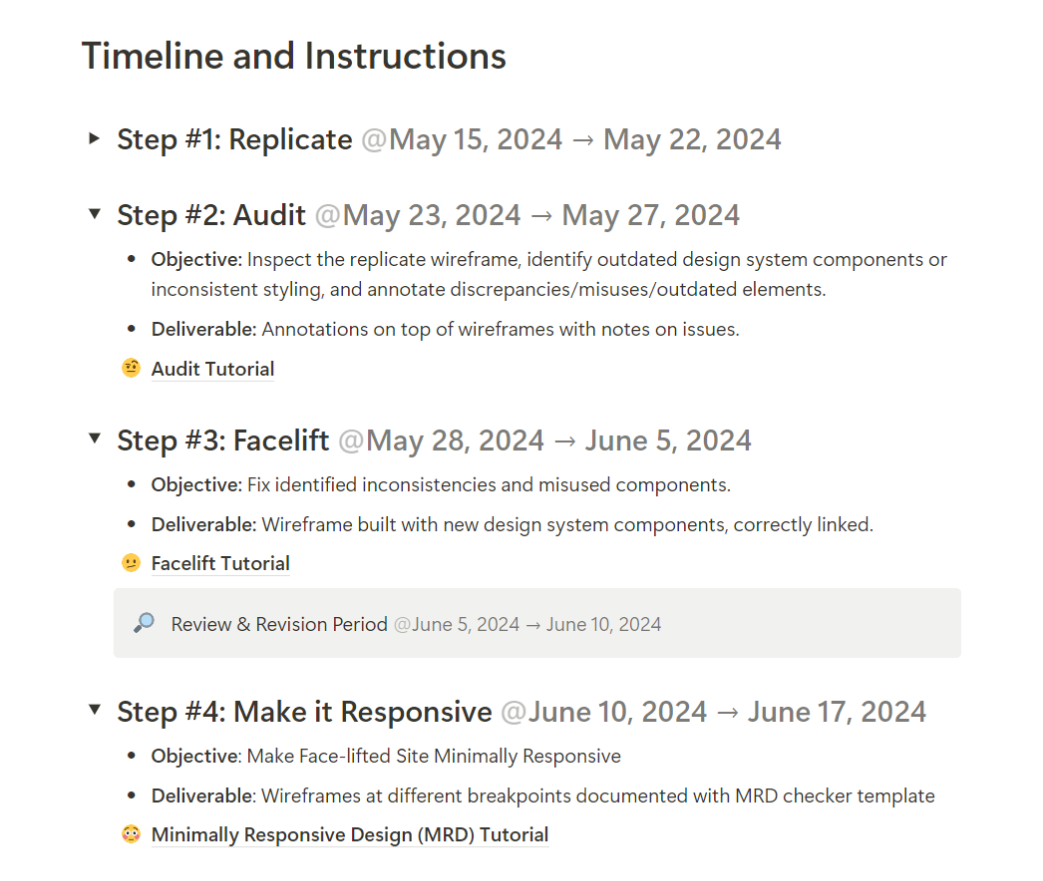
Setting Up Timeline
I was the first member assigned to this project. To kick off, I outlined key actions and draft timelines with the design lead. The Design System team invested extra time in setting up components, but that paid off by ensuring every pixel was perfect.
Learning Best Practices
None of the designers at PLUS were familiar with setting up a design system. To enrich our understanding of industry standards, I curated and shared my notes filled with insights gathered from Figma, Google's Material Design, Primer's Web, and Bootstrap.
Research
Discovering Pain Points
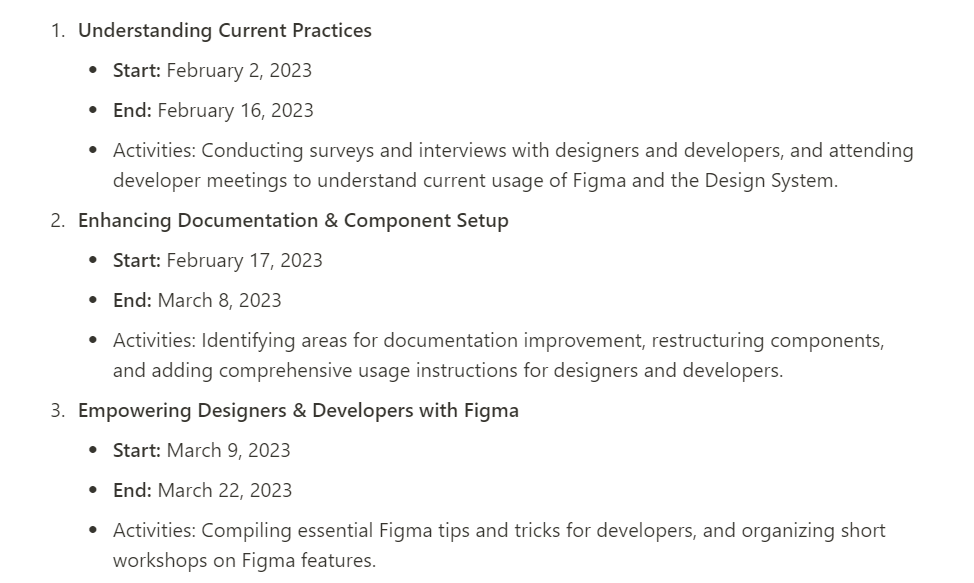
From this point on, I started collaborating with another designer! This time, the user research is not for app users but for design system users. We used multiple research methods to gain a clear understanding of pain points for designers and developers.

Quantitative Questions
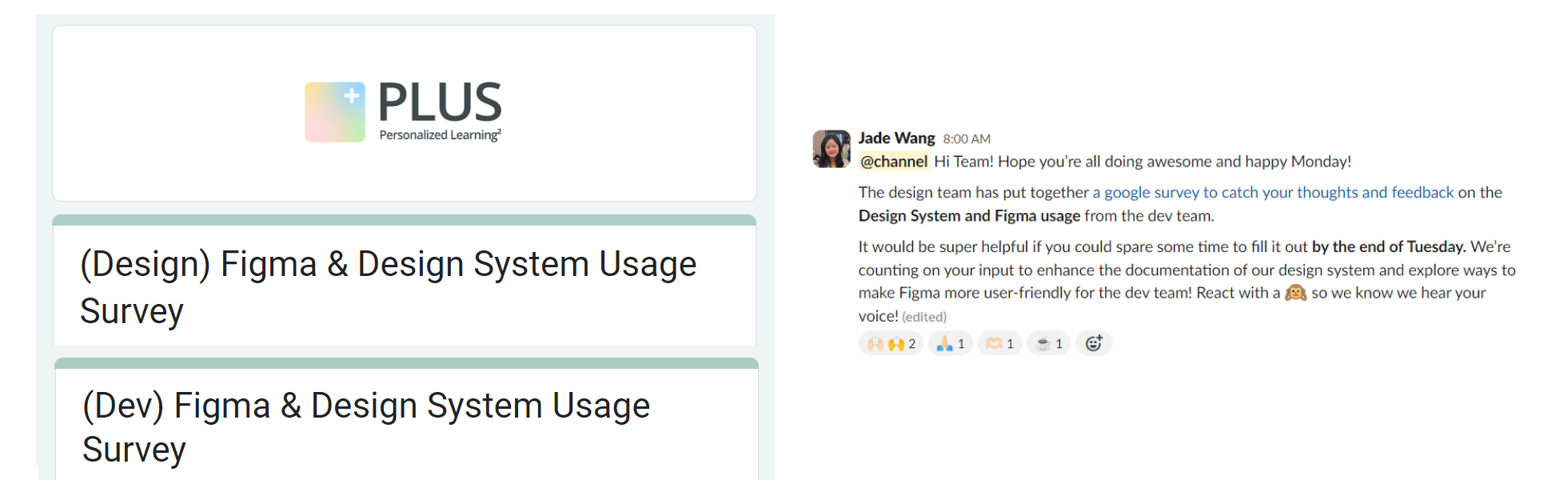
To get an overall understanding of how designers and developers use the design system, we used Google surveys to collect quantitative data on frequency, usefulness ratings, ease of use, etc.
Qualitative Questions
In the surveys, we added brief, short-answer questions about the most helpful parts of the design system and the biggest challenges faced when using it. This helped us develop more in-depth questions for the interview sessions later.

Designer Interviews
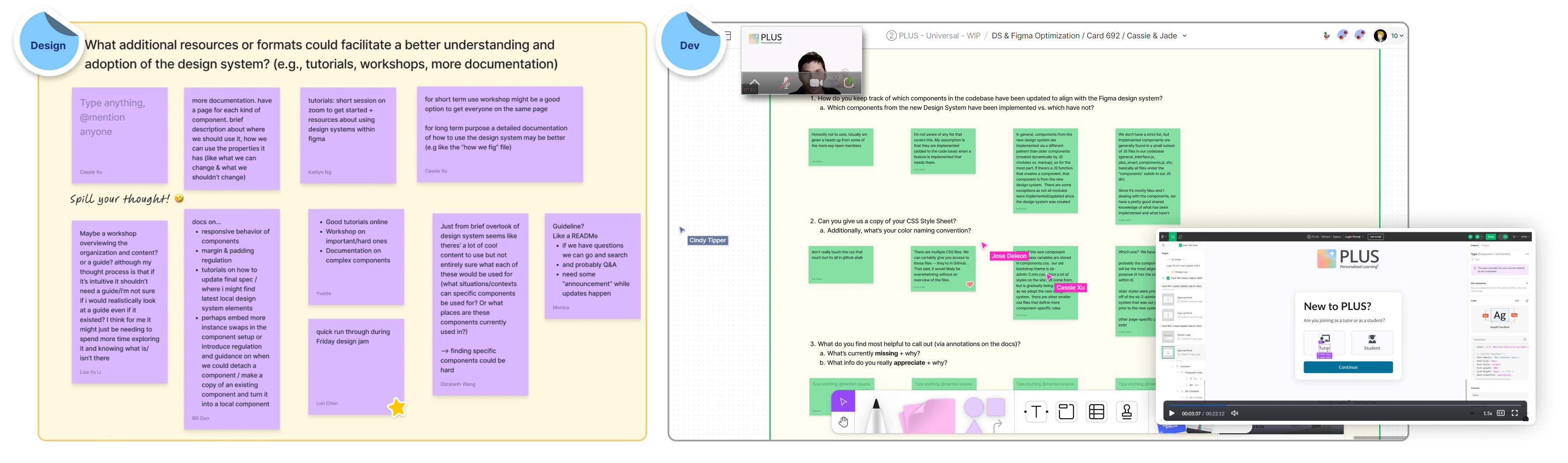
After summarizing the survey results, we developed questions to gain further insights. During a design team meeting, we held a workshop where designers shared their thoughts using stickers. It was an efficient way to gather responses quickly.
Developer Interviews
We asked a developer to record a think-aloud session of their workflow when implementing components. After analyzing the survey and video, we organized an interview session with our front-end development team to understand how they incorporate the design system into the codebase.
Actionable Improvements
Result Analysis & Ideation
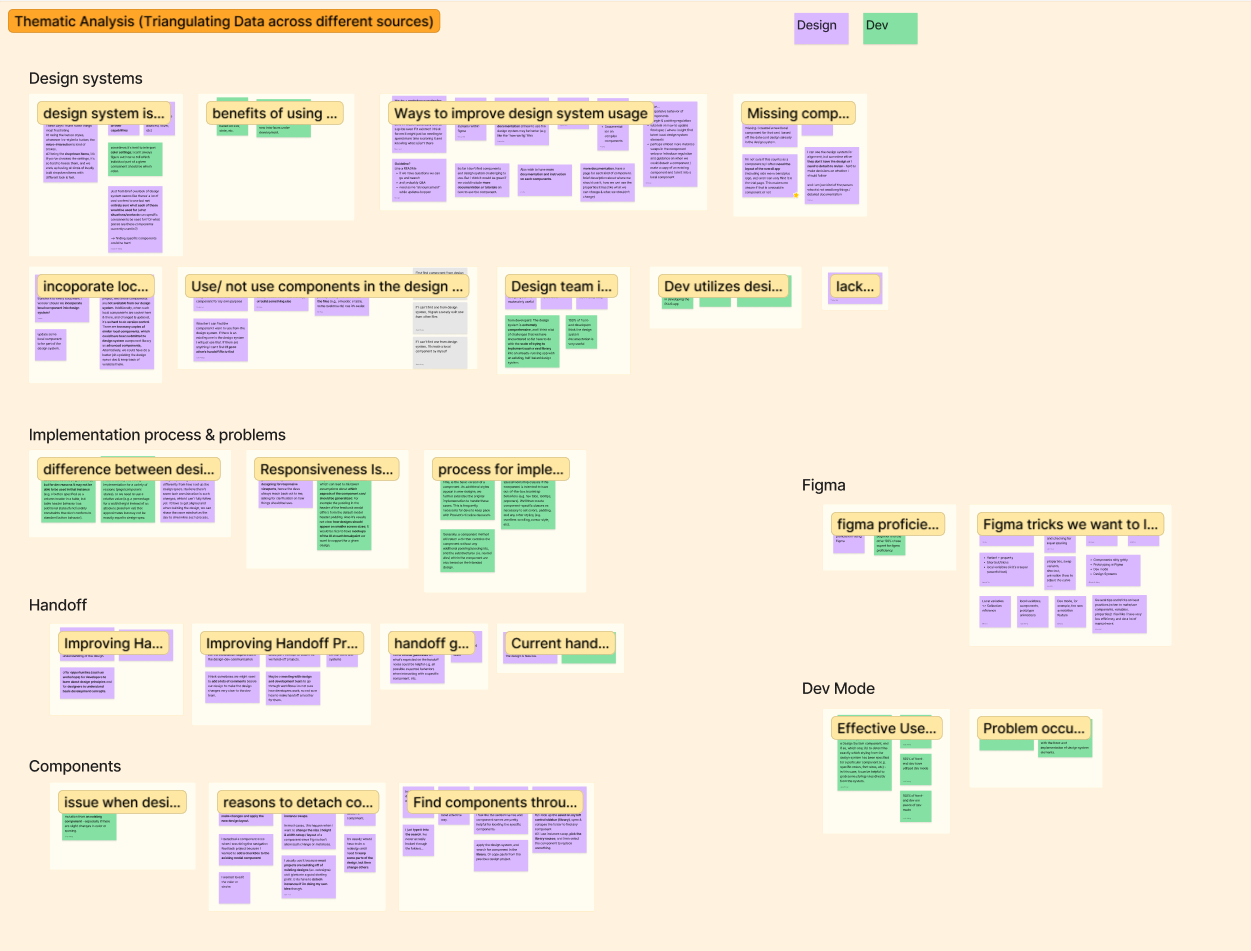
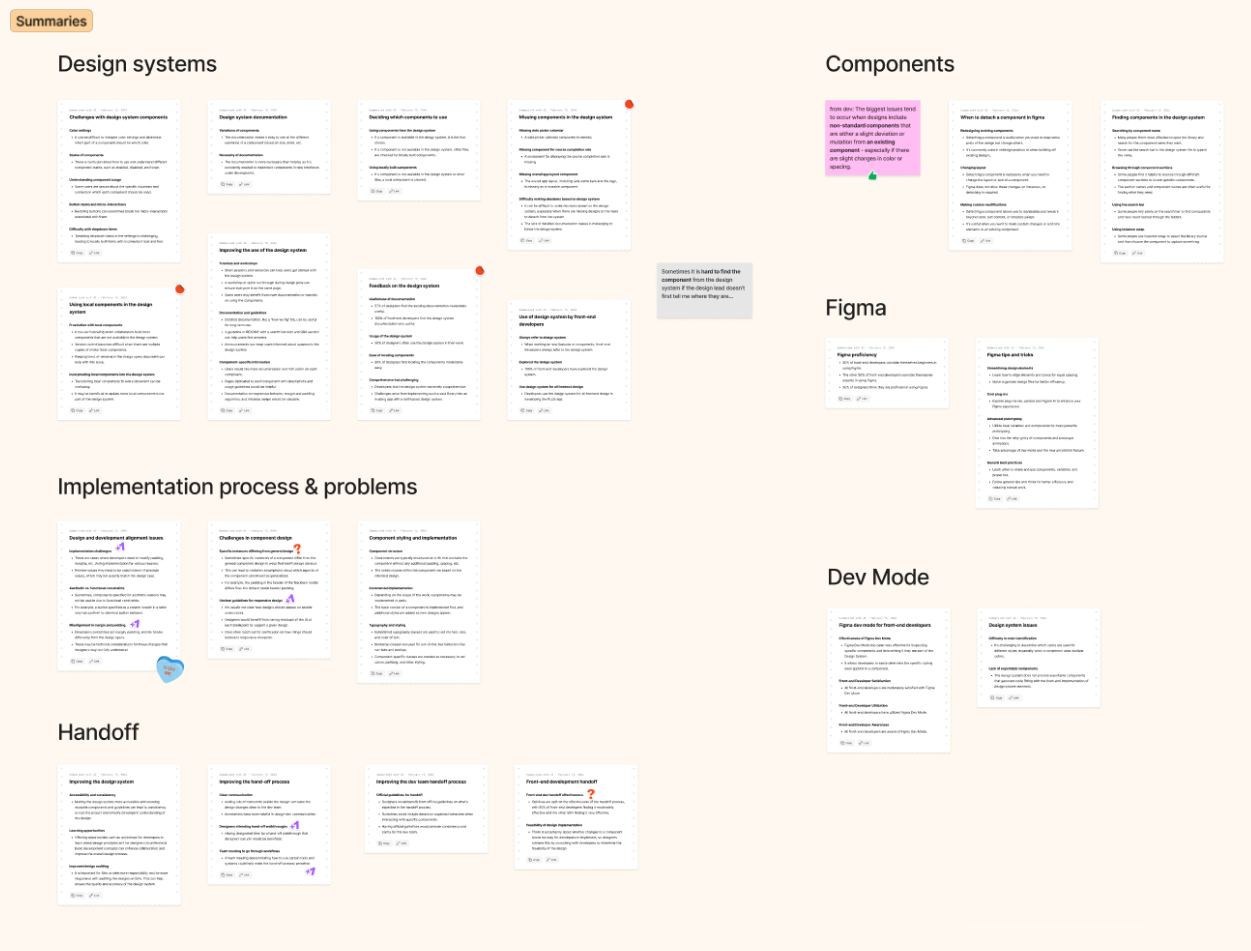
Once we received all the data, we organized it into themes and brainstormed solutions for each pain point.


We turned all the survey data and interview responses into stickers—93 of them! Using thematic analysis, we grouped and organized them to uncover the biggest problem areas in the design system.
With the help of FigJam AI and some manual refining, we carefully filtered everything down to just 23 distinct insights, making sure the team focused on what truly mattered.😏


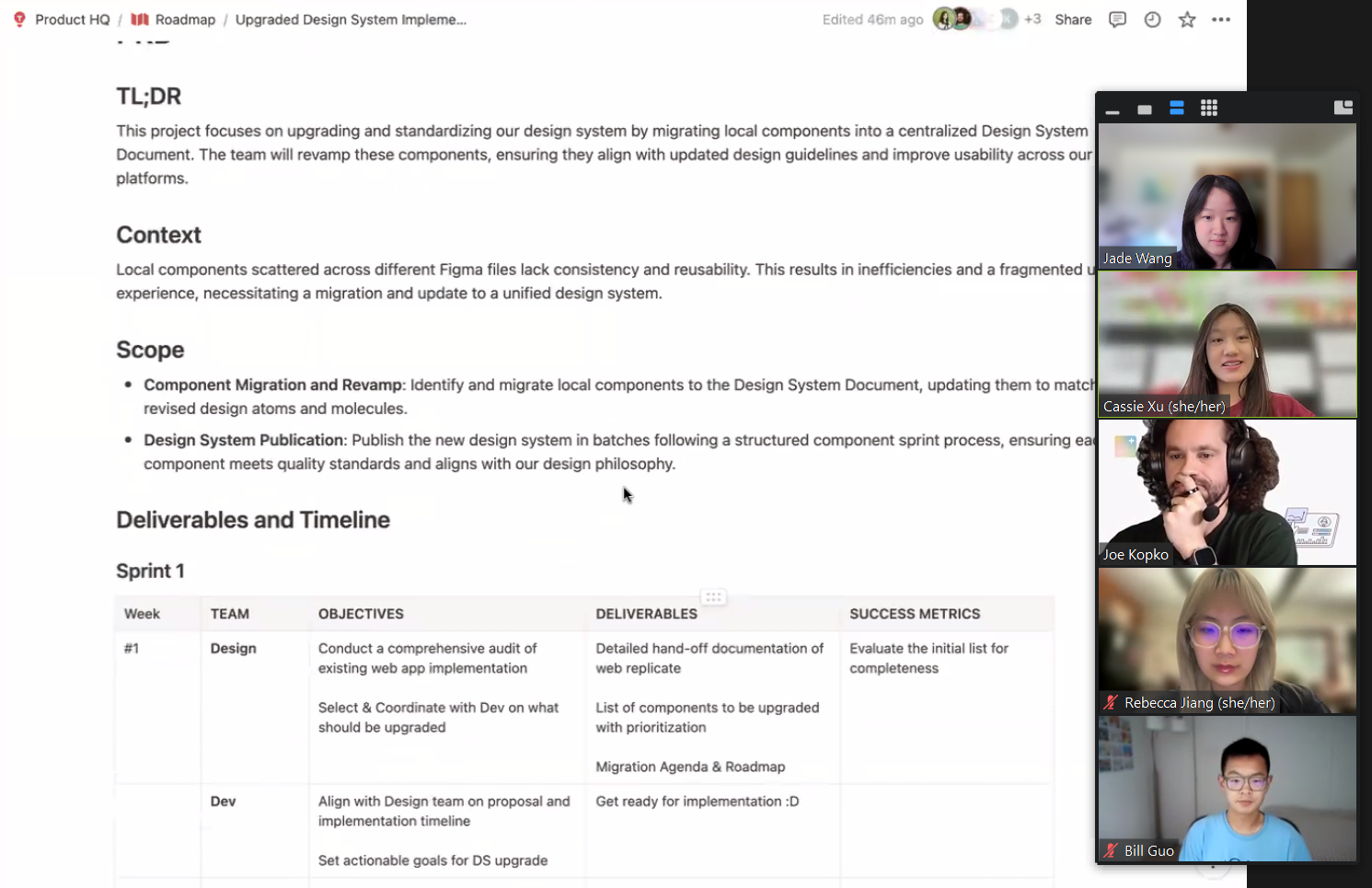
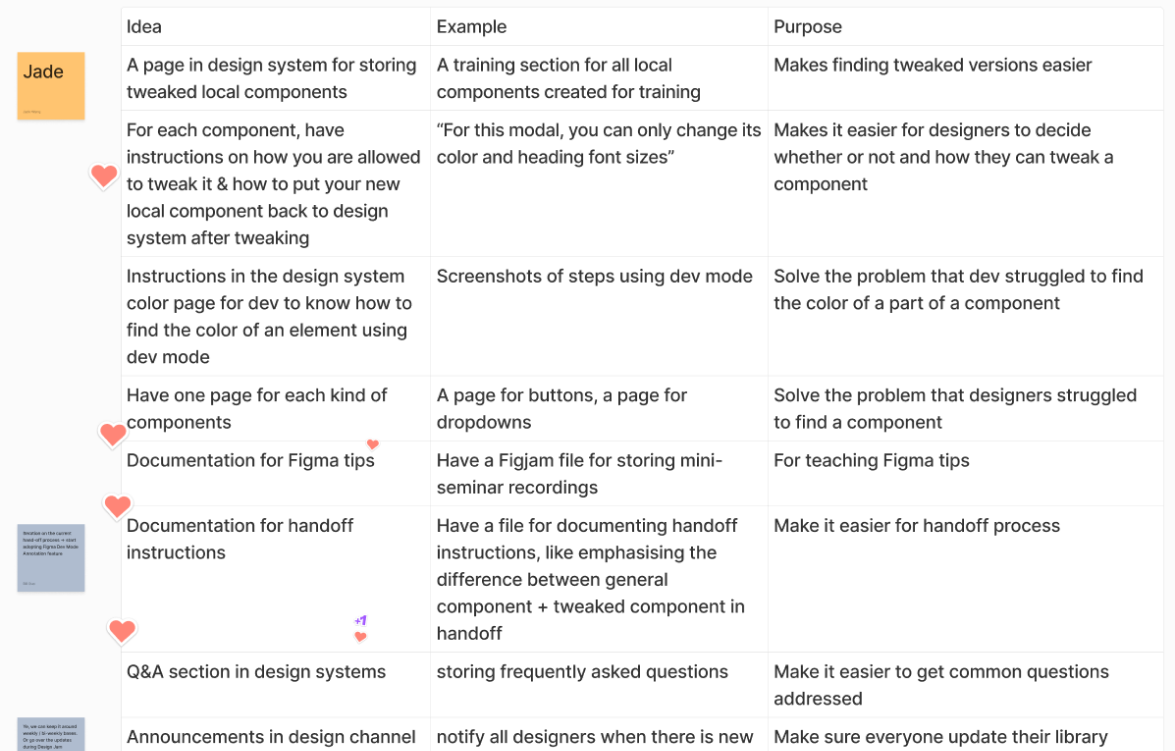
Each of us in the Design System team brainstormed ideas to tackle problems revealed in the key insights. Later, I facilitated a review session where we collectively voted on the best solutions to implement.
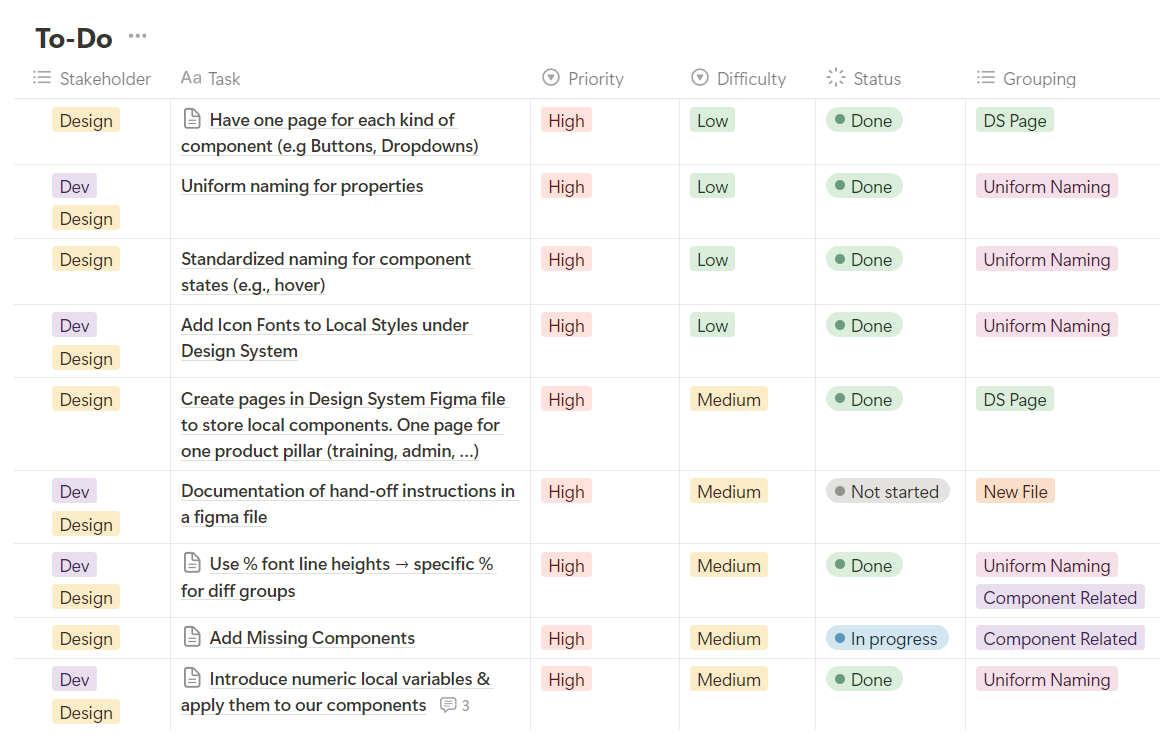
After finalizing the tasks, I set up a Notion table to track stakeholders, task importance, and difficulty levels, prioritizing the most critical and least complex tasks first.
Revamping
Overhaul the Design System
I split the to-do list with the other designer on the team, so we each take half of the tasks. My main job was to optimize component settings and set up one-page documentation for each component.
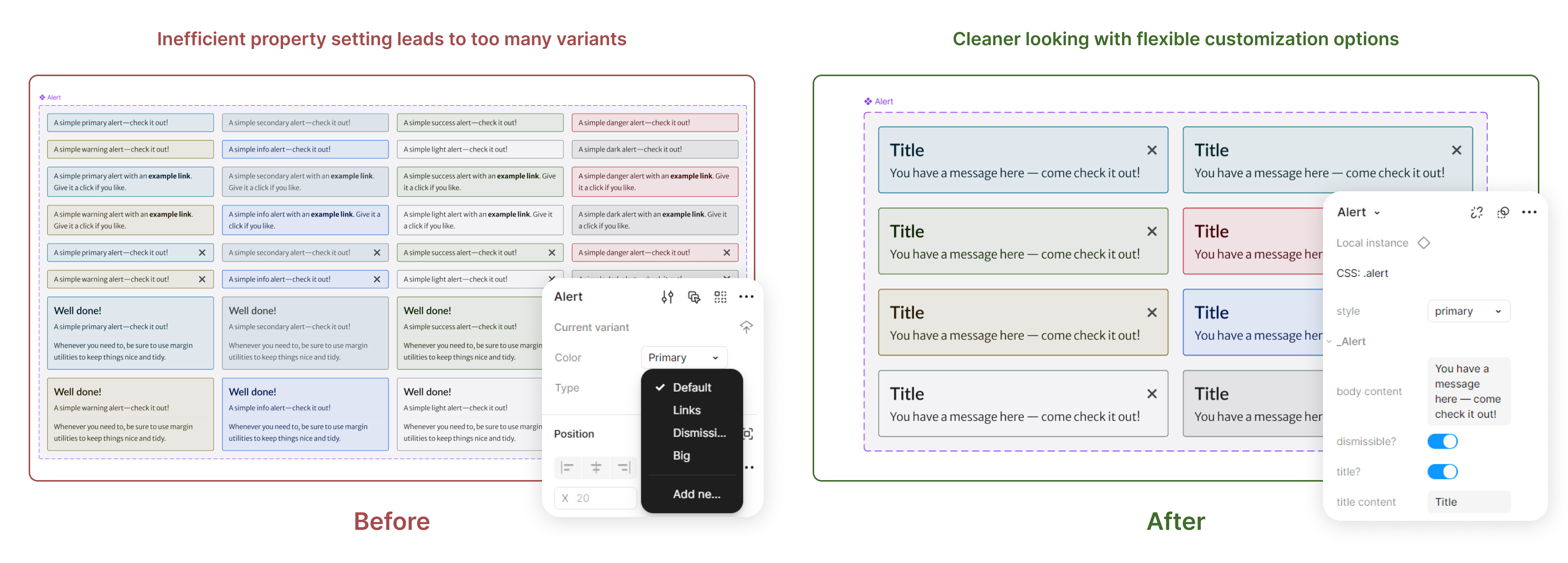
1. Property Settings

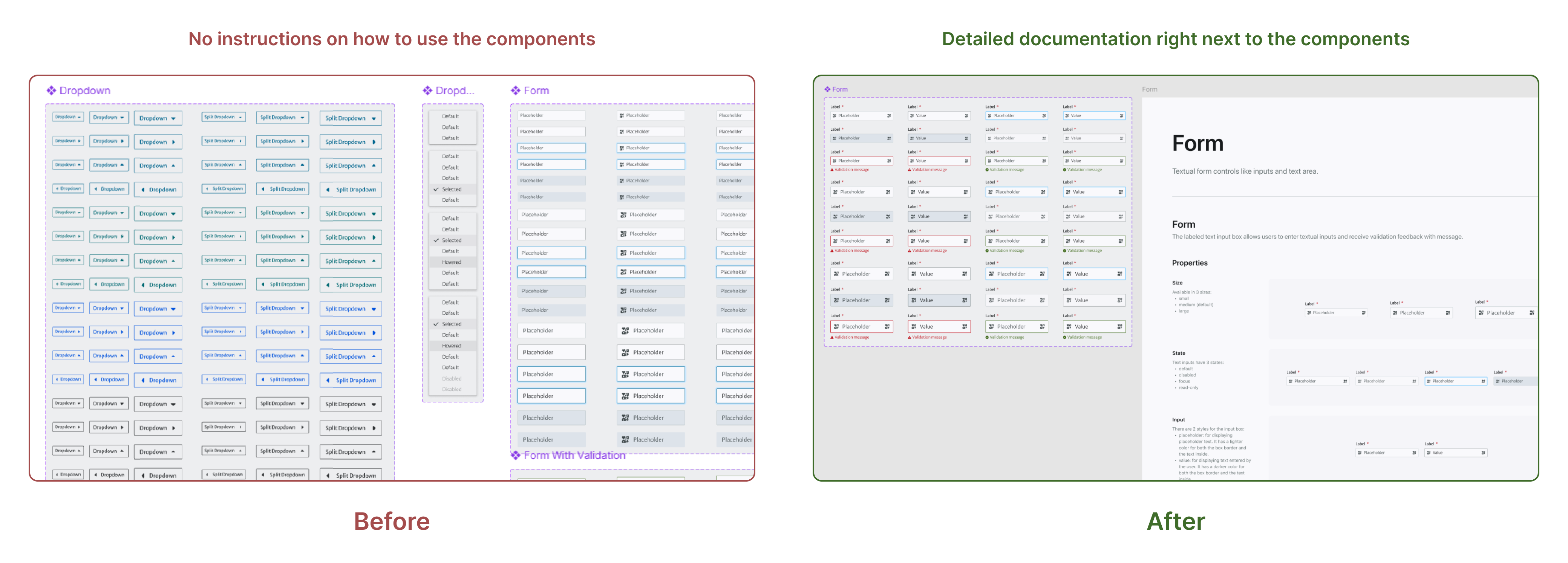
2. Documentation

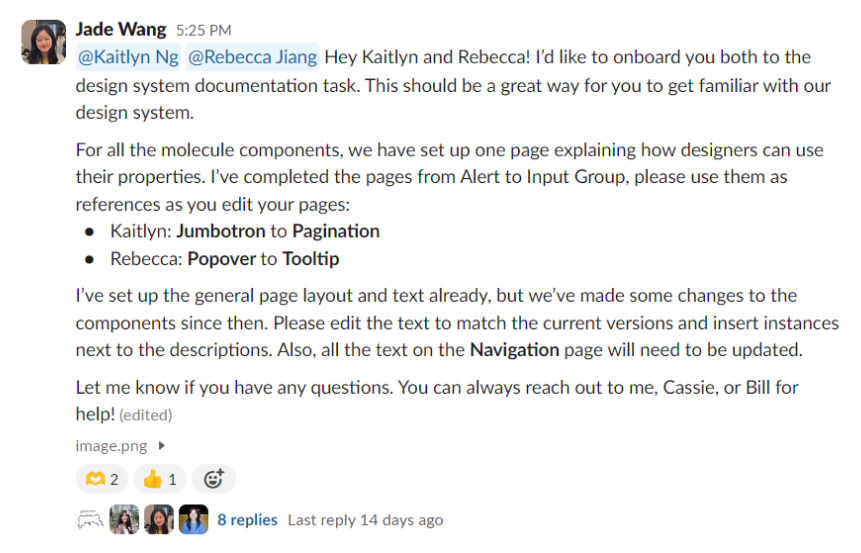
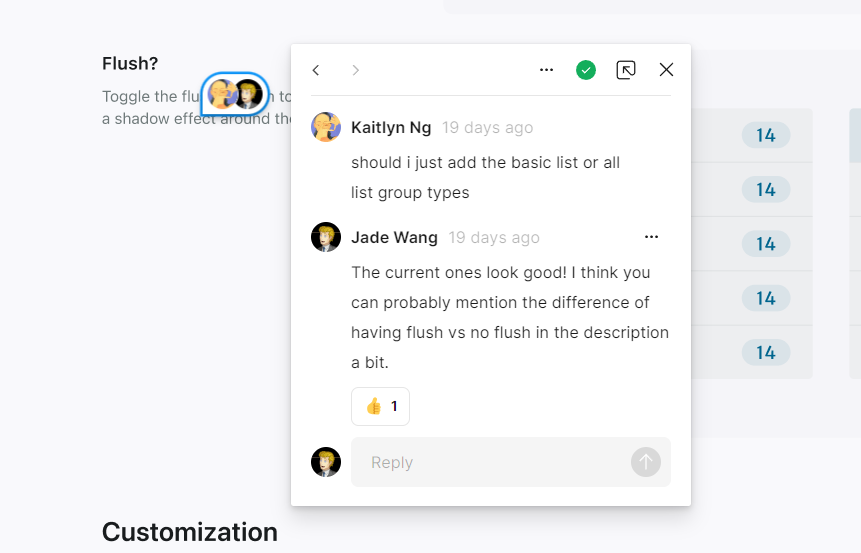
At this point, two new designers joined the design system upgrade project, so I became the leader for the Design System Squad and guided new designers to facilitate design system documentation.
Besides assigning tasks, I hosted the Design System Squad meeting to plan our next steps. Later on, I also set up and led meetings with developers to discuss the handoff progress.


Implementation
Ensuring the Adoption
As one Figma article said, "Building a design system is only half the battle; the real challenge is getting it adopted by both designers and developers." We ensured that the new design system was correctly used by everyone on the team.
Dev-side implementation


I maintained close collaboration with developers and the PM by organizing weekly meetings and co-designing sprint plans. This proactive approach ensured that the design system implementation stayed a priority.
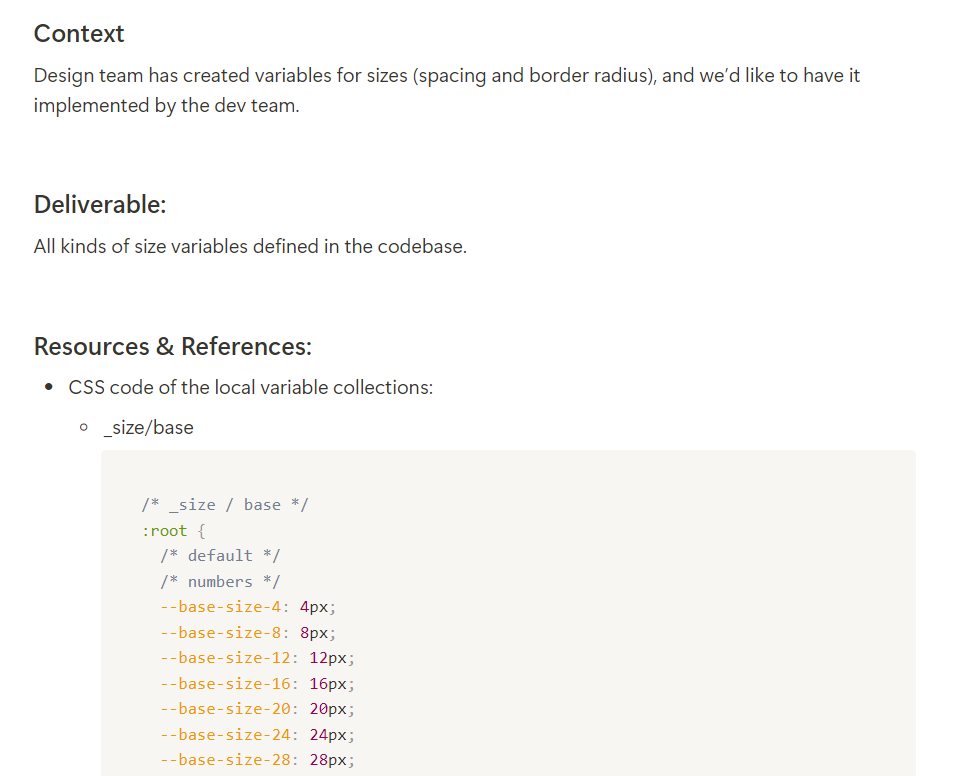
I also guided new Design System team members in setting up Notion handoff cards for developers. We ensured the instructions were clear, making it easy for developers to implement the design system and track their tasks effectively.
Design-side implementation


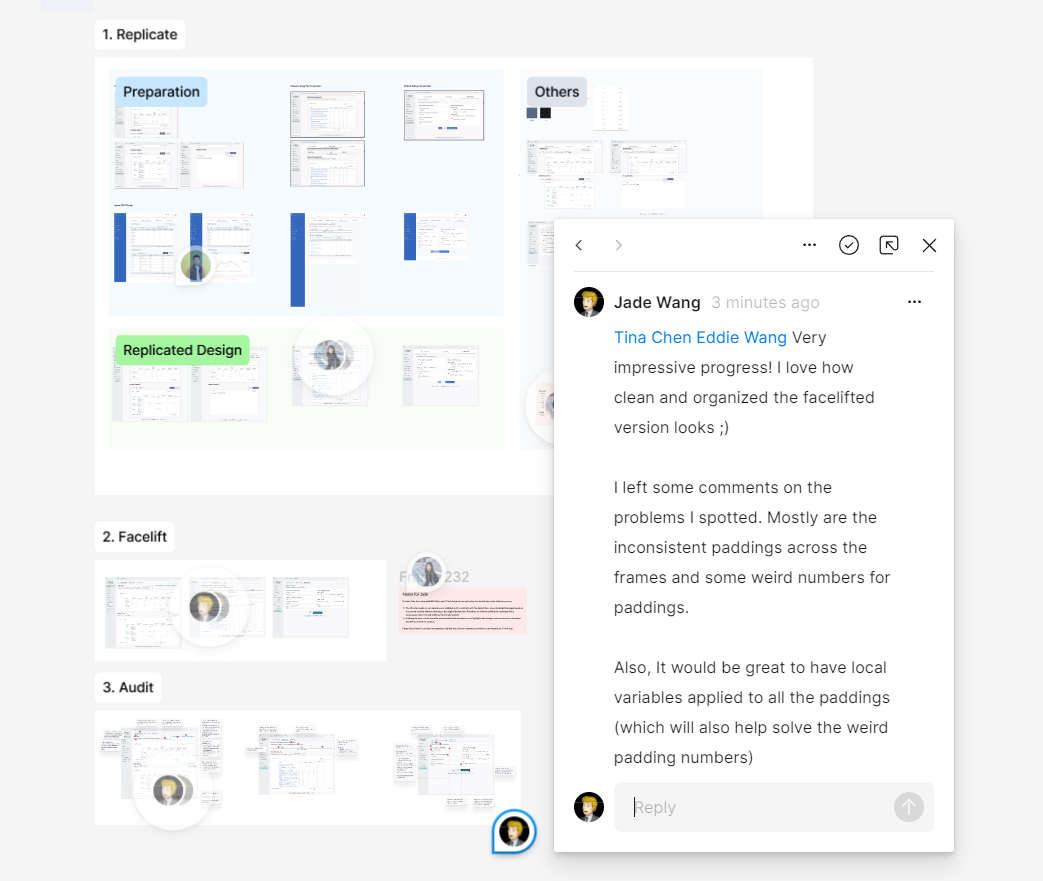
To support adoption among designers, I initiated a facelift project for all 18 design team members, helping them learn the new design system through hands-on practice.
No one was left behind. My Design System team and I provided detailed step-by-step tutorials, and I offered weekly feedback to support their progress and address any questions.
Reflection
I'm really proud of challenging myself as a beginner to dive deep into the design system—a topic that once felt overwhelming and a bit intimidating. Taking the initiative to improve the system step by step and seeing how it made my coworkers' lives easier was incredibly rewarding. By the end, I felt I had truly grown into someone who understands and can contribute meaningfully to design systems.
Another highlight was collaborating closely with PMs and developers, which gave me a better understanding of their workflows and made our teamwork smoother. I also took on leadership responsibilities, like planning meetings and onboarding new members, which pushed me to grow in unexpected ways. I couldn't have done it without the support of my amazing design lead, whose encouragement kept me motivated throughout.